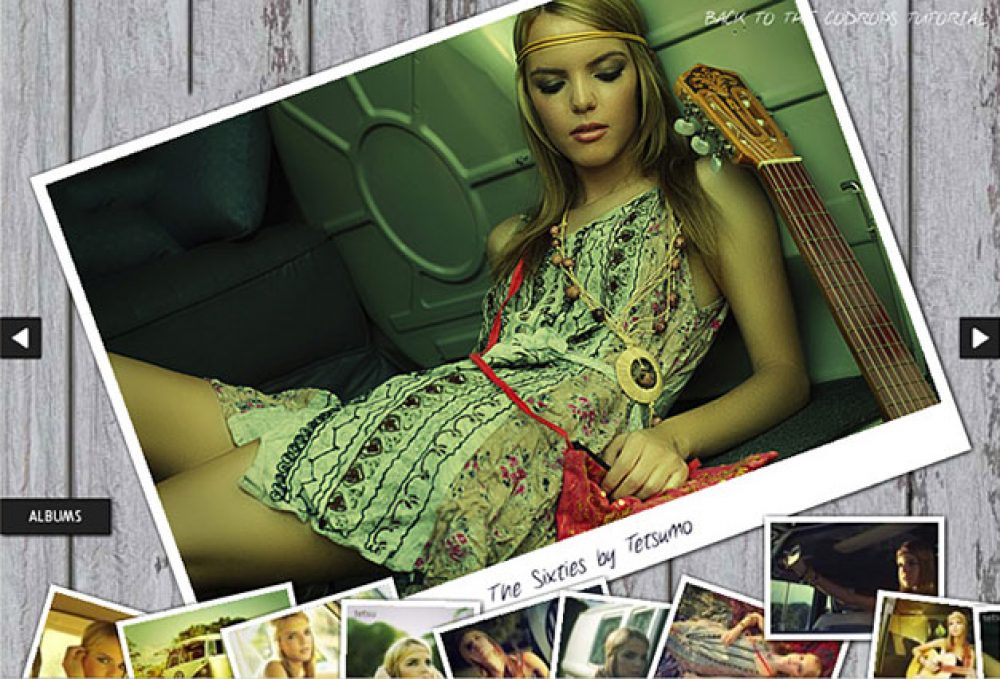
Как сделать простой слайдер на javascript. Пошаговая инструкция для новичков

Приветствую всех, кто решился прочитать текущую статью. Сегодня я расскажу вам, как сделать слайдер на JavaScript. Создание данного инструмента требуется на многих сайтах. Для этого используются различные плагины, фреймворки и библиотеки.
Но так как мы разбираем с вами основы JS, то для изучения базы я опишу, как создать простейший слайдер только при помощи языка JavaScript. Ну что ж, давайте приступим к разбору материала!