Приветствую всех, кто начал читать текущую публикацию и заинтересовался данной темой. Специально для вас расскажу, как вставить на сайт Яндекс карту с меткой и без нее, каким образом можно отметить верный маршрут для пользователей сервиса до определенного местоположения и о многом другом.
Особое внимание уделю объяснению об установке карт не только на html-сайты, а и на сервисы, реализованные на таких движках, как WordPress и Joomla 3. Вперед…
Yandex maps – это действительно хороший сервис, который выручает своих пользователей при поиске в населенном пункте определенных мест: парков, офисов, учебных заведений, достопримечательностей и т.д.
Содержание статьи:
API, представляемый самой компанией

Компания Яндекс посвятила множество времени и усилий для того, чтобы сделать настолько хороший продукт. В добавок к этому, она создала справочники для детального объяснения всех особенностей функционирования карт.
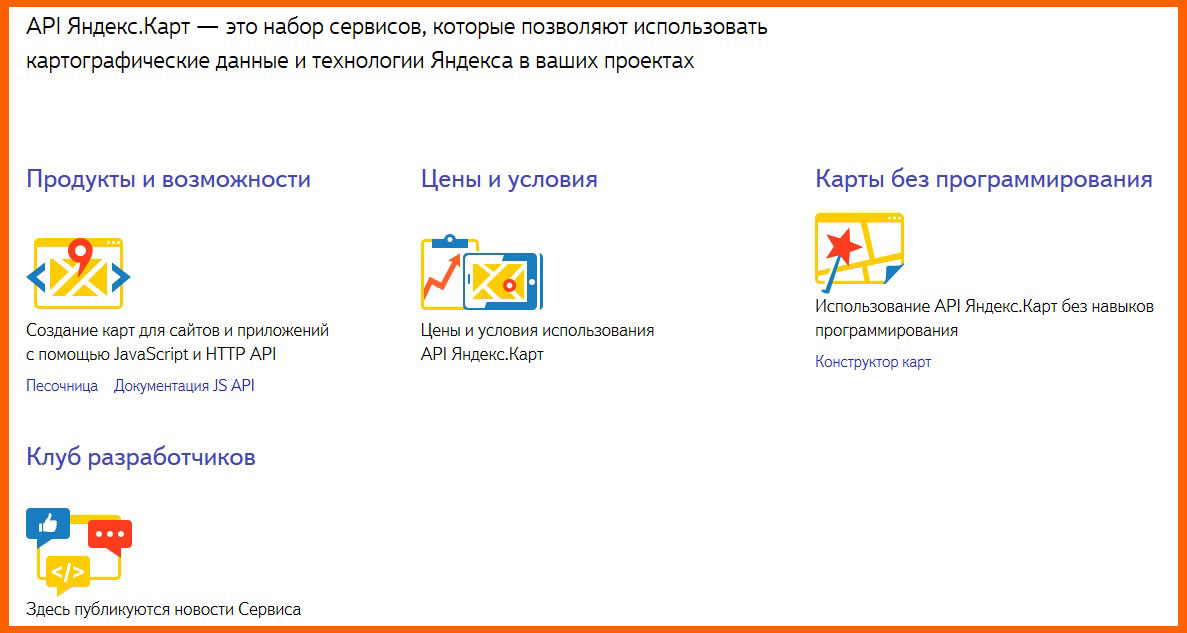
Если вы всерьез решили дополнить свой сайт картографической информацией (что является правильным решением), то для начала ознакомьтесь с разделом «Помощь» по ссылке https://yandex.ru/support/maps/. В нем подробно расписаны все возможности Yandex.Maps.
Перейдя по этой ссылке, вы сможете ознакомится с полным пакетом программного интерфейса, благодаря которому появляется возможность установить весь необходимый инструментарий для вставки Яндекс.Карты на ваш веб-сервис.
Туда входит:
- JavaScript API;
- Static API;
- Платный API;
- API Поиска по организациям;
- Геокодер;
- Конструктор карт;
- API Конструктора;
- YMapsML.
От теории к практике
Для начала поговорим о вставке картографической информации на сайты, написанные на выше перечисленных CMS. Проверьте, поддерживает ли ваша версия движка такую возможность. Так как на большинстве CMS такая технология продумана и позволяет разработчикам разместить нужную информацию, вставив только виджет.
Также для реализации обсуждаемого действия существует множество плагинов и дополнительных подключаемых модулей, которые не требуют особых знаний кода. К примеру, для WordPress можно использовать плагин Oi Yandex.Maps for WordPress, а для Joomla – модуль BT Google Maps.
Если у вас самописный веб-сервис или вы решили все сделать своими ручками, то данное описание именно для вас.
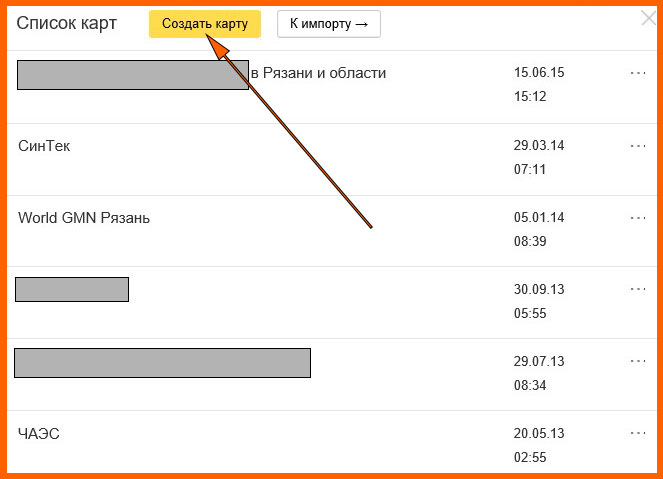
- Для вставки карты на веб-страницу ее сначала нужно создать. Поэтому переходите в конструктор Яндекса по адресу: https://tech.yandex.ru/maps/tools/constructor/. Перед вами откроется модульное окно с предложением создать или открыть карту, если вы не зашли на свой аккаунт или не зарегистрировались, или откроется сама местность.

Изображение кликабельно
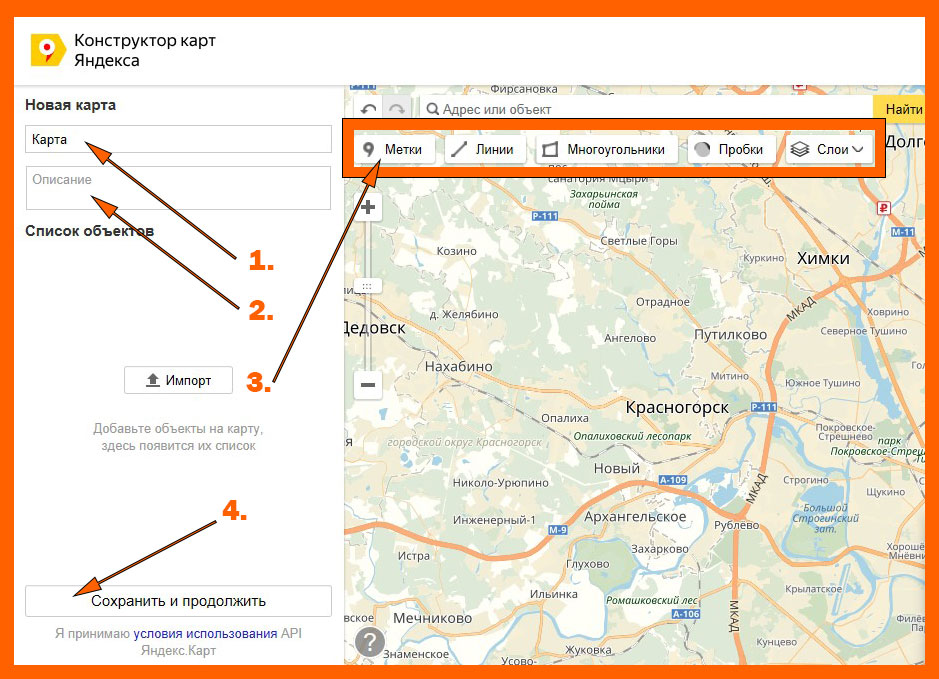
- Найдите окно ввода для поиска и пропишите конкретный адрес, который вам нужно разместить у себя в проекте.
- В конструкторе можно устанавливать точки, которым задается описание, цвет метки и номер.

Изображение кликабельно
- Для обеспечения удобством просмотра карты и поиска верного маршрута юзерам, можно воспользоваться таким действием, как «Рисование линии». С его помощью возможно подчеркнуть кротчайший путь от, к примеру, ближайшей станции метро до точки назначения.
- При желании можно указать вставку панорамы.
- После установки всех параметров, введите наименование вашей местности.
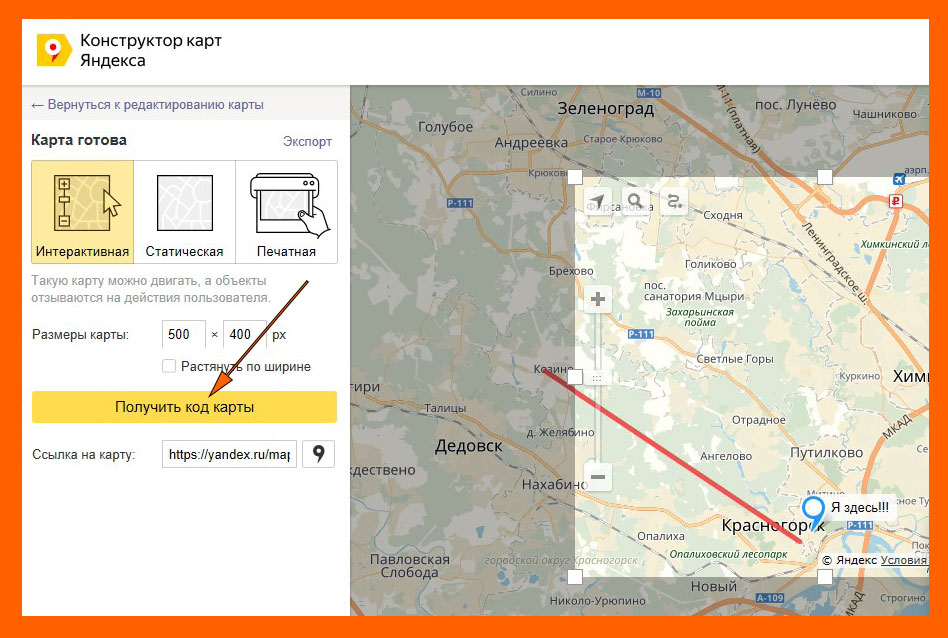
- И последний штрих: сохраните проделанную работу и после получите сгенерированный код.

Изображение кликабельно
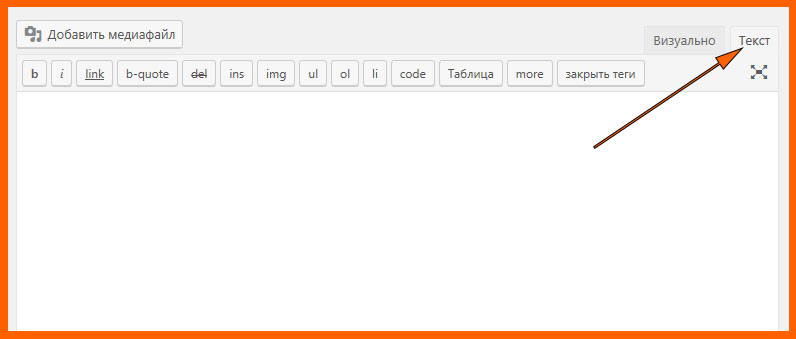
Данный программный код можно внедрить в любую программу: как в сайт, написанный вами, так и на перечисленных движках. Однако есть одна особенность. Вставку стоит производить не в визуальном, а в html-редакторе.

Изображение кликабельно
На этой ноте я прощаюсь с вами. Очень надеюсь, что моя публикация помогла вам. Буду ждать вас в группе подписчиков моего блога. Не забывайте делиться ссылками на статьи с друзьями. Пока-пока!
С уважением, Роман

















