Доброго времени суток всем подписчикам, а также гостям данного блога. Так как Bootstrap – это очень популярный css-фраймворк, то каждому разработчику необходимо владеть информацией про существующие встроенные инструменты, в том числе и про шаблоны Бутстрап.
Именно поэтому данную публикацию я посвятил разбору самого понятия «шаблон» и рассказу о готовых макетах для сайтов. Вы узнаете, где можно посмотреть и скачать уже существующие решения, а также получите целый перечень полезных ссылок на качественные обучающие ресурсы. Давайте приступим!
Bootstrap Templates
В состав элементов фреймворка помимо всевозможных компонентов, плагинов, тем и других удобных штук входят и шаблоны. Думаю, дорогие мои читатели, вам понятен данный термин. Он подразумевает под собой образец, по которому верстаются веб-страницы сайтов.
Очень часто стандартные шаблоны, предоставленные Bootstrap-ом, используются для разметки блогов и всевозможных простых чатов, lending page, которые также известны под названием «лендинги», новостных веб-сервисов и даже интернет-магазинов.
Почему же девелоперы отдают предпочтения данным готовым решениям? Тут есть несколько аспектов, по которым их выбор можно объяснить.

Во-первых, четко работающий макет, функционирующий без сбоев в отображении объектов.
Во-вторых, значительная экономия времени. Просто скопировал себе в код нужный шаблон и основная работа за тебя сделана. Осталось только внешний вид оформить да заполнить информацией.
В-третьих, все готовые макеты сайтов распространяются по интернету абсолютно бесплатно. Вам останется только найти подходящий, скачать и подключить последний к своему текущему проекту.
Не проходите мимо! Готовые решения!
Создатели описываемого вреймворка не пожлобились и выложили свое детище в интернет. Поэтому каждый может найти среди всей поисковой выдачи код того элемента, который ему нужен.
Более того, вы всегда можете зайти на официальный сайт Bootstrap-а или на русифицированную версию и ознакомиться с кодом каждого объекта, входящего в состав фреймворка, испытать его во встроенном редакторе и даже посмотреть уроки в формате видео.
Чтобы вся база полезных ресурсов у вас была под рукой, я сейчас их перечислю и опишу где что искать.

- http://getbootstrap.com/getting-started/#template – перейдя по этой ссылке, вы очутитесь на официальном сайте продукта, а именно попадете в раздел для начинающих конкретно на описание шаблонов. Хочу заметить, что весь материал выложен на английском языке. Но не расстраивайтесь, если не владеете им. На веб-странице все систематизировано, так что очень легко сориентироваться. По этой ссылке можно скачать последнюю версию фреймворка – Bootstrap 3.3.7, посмотреть код подключения с CDN, ознакомиться с базовым шаблоном кода, посмотреть на готовые решения и многое другое. Но нас интересует пункт «Examples».
- http://mybootstrap.ru/video-obuchenie-twitter-bootstrap/ – русифицированная версия, на которой можно прочитать все то же, что и на предыдущем сайте, только с некоторыми отличиями выкладки материала. По данной ссылке вы перейдете на обучающие видео, которые дадут вам базовые знания о фреймворке.
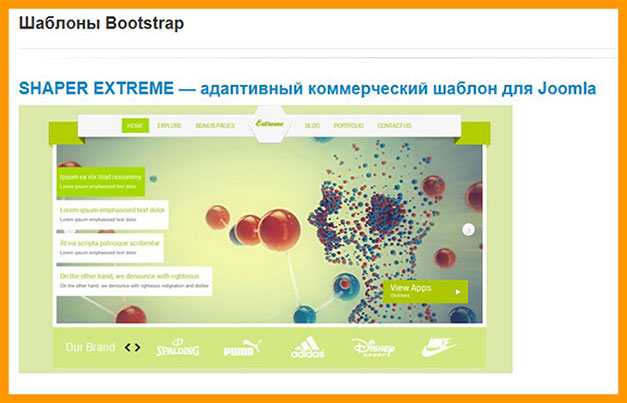
- http://mybootstrap.ru/category/templates/ – вам откроется список доступных бесплатных шаблонов под различные виды веб-сайтов. Так, например, последним добавленным на текущий момент отображается шаблон для коммерческого сервиса под Joomla.
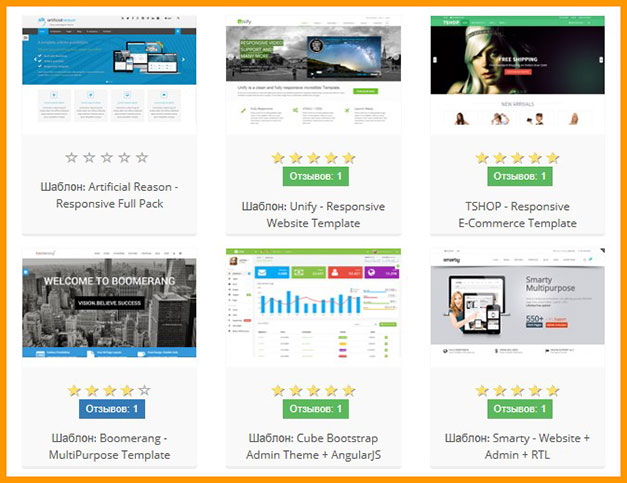
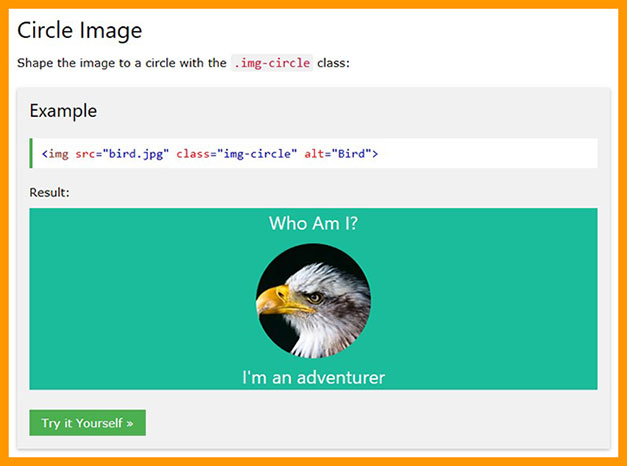
- http://www.w3schools.com/bootstrap/bootstrap_templates.asp – очень полезный ресурс, который вам пригодиться не только для изучения Bootstrap, а и остальных инструментов, связанных с веб-разработкой. Этот сайт не входит в состав W3C, а просто позаимствовал начало названия. Однако это совершенно не говорит ничего против создателей ресурса. Даже наоборот! Их детище настолько хорошо написано да к тому же включает в себя уйму полезной информации, что не зайти хоть разок просто кощунство. По предложенной мною ссылке вы перейдете в раздел шаблонов, каждый из которых можно попробовать изменить или заполнить прямо на сайте. Программный код общедоступен.
- http://www.w3schools.com/bootstrap/bootstrap_theme_me.asp – после шаблонов можно пройтись по презентованным темам, которые также сверстаны по базовому макету. Вы все также можете посмотреть демо и заглянуть в программный код.

Конечно, помимо представленных основных ссылок, во Всемирной паутине можно найти множество дополнительных ресурсов с туториалами, уроками в формате видео, бесплатными плагинами и шаблонами. Так, например, очень часто пытаются найти шаблоны для Yii2. В таком случае вот ссылка со стороннего ресурса: http://marketplace.cms.skeeks.com/solutions/shablonyi.
Как видите, все абсолютно просто!
Ну вот моя публикация подошла к концу. В ней я постарался собрать для вас как можно больше полезной информации и важных ссылок, а также подробно изложить материал. Очень надеюсь, что вам понравились мои труды.
А если это так, то подписывайтесь на мой блог и обязательно делитесь полученной информацией (и ссылочкой) с друзьями и знакомыми. Пока-пока!
С уважением, Роман Чуешов


















Адаптивные шаблоны для сайтов чаще на фреймворке bootstrap делают или предпочитают другие?
Да, бутстрап, скорее всего самый распространенный. Хотя знаю, что многие предпочитают не использовать фреймворки и делают все сами с нуля, или используют свои заготовки.