–Ф–Њ–±—А–Њ–≥–Њ –≤—А–µ–Љ–µ–љ–Є —Б—Г—В–Њ–Ї –≤—Б–µ–Љ –ґ–µ–ї–∞—О—Й–Є–Љ –Є–Ј—Г—З–Є—В—М —Б–Њ–Ј–і–∞–љ–Є–µ —А–∞–Ј–Љ–µ—В–Ї–Є –≤–µ–±-—Б—В—А–∞–љ–Є—Ж –њ—А–Є –њ–Њ–Љ–Њ—Й–Є Bootstrap Grid System. –Т —Б–µ–≥–Њ–і–љ—П—И–љ–µ–є –њ—Г–±–ї–Є–Ї–∞—Ж–Є–Є —П –њ–Њ–≤–µ–і–∞—О –≤–∞–Љ, —З—В–Њ –њ–Њ–і—А–∞–Ј—Г–Љ–µ–≤–∞–µ—В –њ–Њ–і —Б–Њ–±–Њ–є —Б–µ—В–Ї–∞ –С—Г—В—Б—В—А–∞–њ –Є –і–ї—П —З–µ–≥–Њ –Њ–љ–∞ –±—Л–ї–∞ –њ—А–Є–і—Г–Љ–∞–љ–∞, —А–∞—Б—Б–Ї–∞–ґ—Г –њ—А–Њ –≤–Є–і—Л –Љ–Њ–і—Г–ї—М–љ—Л—Е —Б–µ—В–Њ–Ї –Є –Њ–њ—А–µ–і–µ–ї–µ–љ–љ—Л–µ –Њ–њ—Ж–Є–Є, –Ї–Њ—В–Њ—А—Л–µ –≤–Њ–Ј–љ–Є–Ї–∞—О—В –≤ –Ј–∞–≤–Є—Б–Є–Љ–Њ—Б—В–Є –Њ—В —А–∞–Ј–Љ–µ—А–∞ —Н–Ї—А–∞–љ–∞ –і–µ–≤–∞–є—Б–Њ–≤.
–Т –і–Њ–±–∞–≤–Њ–Ї –Ї —Н—В–Њ–Љ—Г —П –њ—А–Є–≤–µ–і—Г –і–Є–Ј–∞–є–љ –љ–µ—Б–Ї–Њ–ї—М–Ї–Є—Е –њ—А–Њ—Б—В—Л—Е —А–∞–Ј–Љ–µ—В–Њ–Ї —Б—В—А–∞–љ–Є—Ж. –Я—А–Є—И–ї–Њ –≤—А–µ–Љ—П –њ–µ—А–µ–є—В–Є –Ї —А–∞–Ј–±–Њ—А—Г –њ–Њ–ї–µ—В–Њ–≤!
Bootstrap Grid System вАУ –≤–Њ—В —Н—В–Њ –љ–∞–Ј–≤–∞–љ–Є–µ!
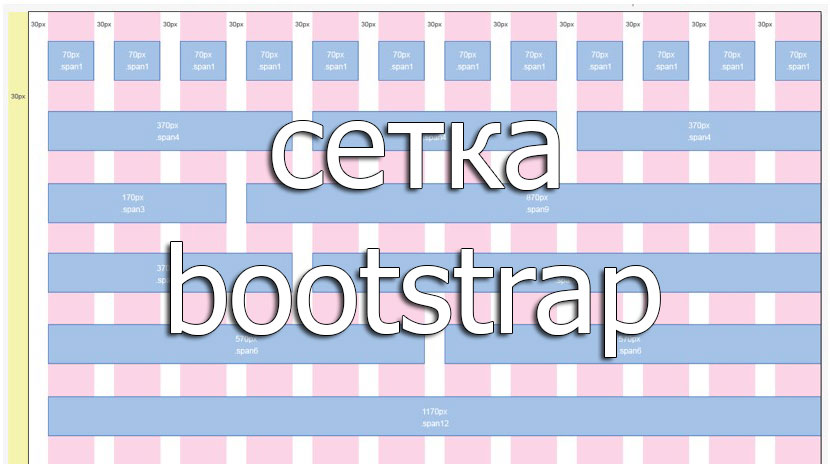
–Э–∞ —Б–∞–Љ–Њ–Љ –і–µ–ї–µ —Н—В–Њ –Њ–±—Л—З–љ–∞—П —Б–µ—В–Ї–∞, –Љ–∞–Ї—Б–Є–Љ–∞–ї—М–љ–Њ–µ –Ї–Њ–ї–Є—З–µ—Б—В–≤–Њ –Ї–Њ–ї–Њ–љ–Њ–Ї –Ї–Њ—В–Њ—А–Њ–є –Љ–Њ–ґ–µ—В –±—Л—В—М 12. –Э–∞ —Н—В–Њ–Љ —З–Є—Б–ї–µ –Є —Б—В—А–Њ–Є—В—Б—П –і–∞–ї—М–љ–µ–є—И–∞—П —А–∞–Ј–Љ–µ—В–Ї–∞. –°–µ–є—З–∞—Б –Њ–±—К—П—Б–љ—О –њ–Њ–і—А–Њ–±–љ–Њ.
–Я—А–Є –њ–Њ—Б—В—А–Њ–µ–љ–Є–Є –і–∞–љ–љ–Њ–є —Б–µ—В–Ї–Є –Є—Б–њ–Њ–ї—М–Ј—Г—О—В—Б—П –±–ї–Њ–Ї–Є вАУ div-—Л. –Ш –≤–Њ—В –Ї–Њ–≥–і–∞ –≤—Л –≤—Л–і–µ–ї—П–µ—В–µ –љ–µ–Ї–Є–є –±–ї–Њ–Ї –і–ї—П –Ї–Њ–љ–Ї—А–µ—В–љ–Њ–є —П—З–µ–є–Ї–Є, —В–Њ –њ—А–Њ–њ–Є—Б—Л–≤–∞–µ—В–µ –≤ –∞—В—А–Є–±—Г—В–µ class –Є–Љ—П spanX –Є–ї–Є col-*-X, –≥–і–µ X вАУ —Н—В–Њ —З–Є—Б–ї–Њ, –Ї–Њ—В–Њ—А–Њ–µ –Њ—В–≤–µ—З–∞–µ—В –Ј–∞ —И–Є—А–Є–љ—Г –Ї–Њ–ї–Њ–љ–Ї–Є. –Э–∞–њ—А–Є–Љ–µ—А,
class="span6вАЭ
X –Љ–Њ–ґ–µ—В –±—Л—В—М –љ–∞–Ј–љ–∞—З–µ–љ –≤ –і–Є–∞–њ–∞–Ј–Њ–љ–µ [1; 12]. –Ю–і–љ–∞–Ї–Њ —Б—Г—Й–µ—Б—В–≤—Г–µ—В –Њ–і–љ–Њ –Њ–±—П–Ј–∞—В–µ–ї—М–љ–Њ–µ —Г—Б–ї–Њ–≤–Є–µ: —Б—Г–Љ–Љ–∞ —И–Є—А–Є–љ—Л –≤—Б–µ—Е –Ї–Њ–ї–Њ–љ–Њ–Ї –љ–µ –і–Њ–ї–ґ–љ–∞ –њ—А–µ–≤—Л—И–∞—В—М 12.
–Ґ–∞–Ї–Є–µ —А–∞–Ј–Љ–µ—В–Ї–Є —Б—В—А–∞–љ–Є—Ж –Є—Б–њ–Њ–ї—М–Ј—Г—О—В—Б—П –≤–Њ –Љ–љ–Њ–≥–Є—Е —Б–ї—Г—З–∞—П—Е: –і–ї—П —Д–Њ—В–Њ—И–Њ–њ–∞, –љ–Њ–≤–Њ—Б—В–љ—Л—Е —Б–∞–є—В–Њ–≤, –±–ї–Њ–≥–Њ–≤ –Є —Д–Њ—А—Г–Љ–Њ–≤, –ї–µ–љ–і–Є–љ–≥–Њ–≤, —Б–∞–є—В–Њ–≤-–≤–Є–Ј–Є—В–Њ–Ї –Є —В.–і.
–І—В–Њ –љ—Г–ґ–љ–Њ –Ј–љ–∞—В—М –Њ –Ї–ї–∞—Б—Б–∞—Е
–Ф–ї—П —Б–Њ–Ј–і–∞–љ–Є—П –±–Њ–ї–µ–µ –і–Є–љ–∞–Љ–Є—З–µ—Б–Ї–Њ–є –Є –≥–Є–±–Ї–Њ–є —А–∞–Ј–Љ–µ—В–Ї–Є –≤–µ–±-—Б—В—А–∞–љ–Є—Ж, —А–∞–Ј—А–∞–±–Њ—В—З–Є–Ї–∞–Љ –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ –Ј–љ–∞—В—М –њ—А–Њ —З–µ—В—Л—А–µ –±–∞–Ј–Њ–≤—Л—Е –Ї–ї–∞—Б—Б–∞ grid-—Б–Є—Б—В–µ–Љ. –Ю–љ–Є –±—Л–ї–Є —А–∞–Ј—А–∞–±–Њ—В–∞–љ—Л —Б–њ–µ—Ж–Є–∞–ї—М–љ–Њ –і–ї—П —Г–Ї–∞–Ј–∞–љ–Є—П —Г—Б—В—А–Њ–є—Б—В–≤–∞, –і–ї—П –Ї–Њ—В–Њ—А–Њ–≥–Њ —А–∞–Ј—А–∞–±–∞—В—Л–≤–∞–µ—В—Б—П –≤–љ–µ—И–љ–Є–є –≤–Є–і —Б–∞–є—В–∞.
–Ф–ї—П —Г–і–Њ–±—Б—В–≤–∞ —П —Б—В—А—Г–Ї—В—Г—А–Є—А–Њ–≤–∞–ї –Є–љ—Д–Њ—А–Љ–∞—Ж–Є—О –≤ —В–∞–±–ї–Є—Ж—Г.
| –≠–Ї—Б—В—А–∞-–Љ–∞–ї–µ–љ—М–Ї–Є–µ –і–µ–≤–∞–є—Б—Л (–°–Љ–∞—А—В—Д–Њ–љ—Л) | –Ь–∞–ї–µ–љ—М–Ї–Є–µ –і–µ–≤–∞–є—Б—Л (–Я–ї–∞–љ—И–µ—В—Л) | –°—А–µ–і–љ–Є–µ –і–µ–≤–∞–є—Б—Л (–Я–µ—А—Б–Њ–љ–∞–ї—М–љ—Л–µ –Ї–Њ–Љ–њ—М—О—В–µ—А—Л) | –С–Њ–ї—М—И–Є–µ –і–µ–≤–∞–є—Б—Л (–Я–µ—А—Б–Њ–љ–∞–ї—М–љ—Л–µ –Ї–Њ–Љ–њ—М—О—В–µ—А—Л) | |
| –†–∞–Ј–Љ–µ—А | <768px | >=768px | >=992px | >=1200px |
| –®–Є—А–Є–љ–∞ –Ї–Њ–љ—В–µ–є–љ–µ—А–∞ | None (auto) | 750px | 970px | 1170px |
| –Я—А–µ—Д–Є–Ї—Б–љ—Л–є –Ї–ї–∞—Б—Б | .col-xs- | .col-sm- | .col-md- | .col-lg- |
| –®–Є—А–Є–љ–∞ –Ї–Њ–ї–Њ–љ–Ї–Є | auto | ~62px | ~81px | ~97px |
–Т—Б–µ —Н—В–Є –Ї–ї–∞—Б—Б—Л –Љ–Њ–ґ–љ–Њ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –Ї–∞–Ї –њ–Њ –Њ—В–і–µ–ї—М–љ–Њ—Б—В–Є, —В–∞–Ї –Є –Ї–Њ–Љ–±–Є–љ–Є—А–Њ–≤–∞—В—М. –Ъ —В–Њ–Љ—Г –ґ–µ –µ—Б—В—М –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ—Б—В—М –Є–Ј–Љ–µ–љ—П—В—М –њ–∞—А–∞–Љ–µ—В—А—Л. –Ґ–∞–Ї, —З–µ—А–µ–Ј $container-max-width –Љ–Њ–ґ–љ–Њ –њ–µ—А–µ–Њ–њ—А–µ–і–µ–ї–Є—В—М —А–∞–Ј–Љ–µ—А –Њ–≥—А–∞–љ–Є—З–µ–љ–Є—П –ї—О–±–Њ–≥–Њ –Ї–ї–∞—Б—Б–∞. –≠—В–Њ –≤—Л–≥–ї—П–і–Є—В —Б–ї–µ–і—Г—О—Й–Є–Љ –Њ–±—А–∞–Ј–Њ–Љ:
cbe00925f66252f245172df3b3d46123000
–Ґ–µ–њ–µ—А—М –≤—Л –Ј–љ–∞–µ—В–µ, —З—В–Њ –Є–Ј–Љ–µ–љ—П—В—М —А–∞–Ј–Љ–µ—А —Б–µ—В–Њ–Ї –њ—А–Є –њ–Њ–Љ–Њ—Й–Є –≤—Б—В—А–Њ–µ–љ–љ—Л—Е –њ—А–µ—Д–Є–Ї—Б–љ—Л—Е –Ї–ї–∞—Б—Б–Њ–≤ –ї–µ–≥–Ї–Њ. –Т—Л –Љ–Њ–ґ–µ—В–µ —Г—Б—В–∞–љ–Њ–≤–Є—В—М –і–∞–ґ–µ, –Ї –њ—А–Є–Љ–µ—А—Г, 1170px –і–ї—П PSD — —Б–µ—В–Њ–Ї.
–І—В–Њ –ґ–µ –њ—А–µ–і–Њ—Б—В–∞–≤–ї—П—О—В —В–∞–Ї–Є–µ –Ї–ї–∞—Б—Б—Л? –Ю–љ–Є –≤—Л–њ–Њ–ї–љ—П—О—В —А–Њ–ї—М –Љ–µ–і–Є–∞–Ј–∞–њ—А–Њ—Б–Њ–≤ (@media) –њ—А–Є –∞–і–∞–њ—В–Є–≤–љ–Њ–є –≤–µ—А—Б—В–Ї–µ. –Р —В–Њ—З–љ–µ–µ –Њ–љ–Є –Є –µ—Б—В—М –Љ–µ–і–Є–∞–Ј–∞–њ—А–Њ—Б—Л. –Ъ–∞–Ї –≤—Л –њ–Њ–Љ–љ–Є—В–µ –Є–Ј –њ—А–Њ—И–ї—Л—Е –њ—Г–±–ї–Є–Ї–∞—Ж–Є–є, Bootstrap 3 вАУ —Н—В–Њ —Д—А–µ–є–Љ–≤–Њ—А–Ї, –Ї–Њ—В–Њ—А—Л–є —А–µ–∞–ї–Є–Ј—Г–µ—В –Ї–Њ–љ—Ж–µ–њ—Ж–Є—О mobile-first –Є –Њ—В–Ј—Л–≤—З–Є–≤—Г—О –≤–µ—А—Б—В–Ї—Г.
–Ш–Љ–µ–љ–љ–Њ –њ–Њ—Н—В–Њ–Љ—Г –µ—Б–ї–Є –њ–Њ—Б–Љ–Њ—В—А–µ—В—М –Ї–Њ–і —А–µ–∞–ї–Є–Ј–∞—Ж–Є–Є –≤—Л—И–µ –њ–µ—А–µ—З–Є—Б–ї–µ–љ–љ—Л—Е –Ї–ї–∞—Б—Б–Њ–≤, —В–Њ –Љ–Њ–ґ–љ–Њ —Г–≤–Є–і–µ—В—М –њ—А–Њ–њ–Є—Б–∞–љ–љ—Л–µ –Љ–µ–і–Є–∞–Ј–∞–њ—А–Њ—Б—Л –і–ї—П –Љ–Є–љ–Є–Љ–∞–ї—М–љ–Њ–є –Є –Љ–∞–Ї—Б–Є–Љ–∞–ї—М–љ–Њ–є —И–Є—А–Є–љ—Л –±–ї–Њ–Ї–Њ–≤ –і–ї—П —А–∞–Ј–ї–Є—З–љ—Л—Е —Г—Б—В—А–Њ–є—Б—В–≤.
–Т–љ–Є–Љ–∞–љ–Є–µ! –Я—А–∞–≤–Є–ї–∞!
–Ф–ї—П —В–Њ–≥–Њ —З—В–Њ–±—Л grid-—Л —А–∞–±–Њ—В–∞–ї–Є –Ї–Њ—А—А–µ–Ї—В–љ–Њ, –љ—Г–ґ–љ–Њ –њ—А–Є–і–µ—А–ґ–Є–≤–∞—В—М—Б—П –љ–µ—Б–Ї–Њ–ї—М–Ї–Є—Е –Њ—Б–љ–Њ–≤–љ—Л—Е –њ—А–∞–≤–Є–ї:
- –Т—Б–µ —Б–Њ–Ј–і–∞–≤–∞–µ–Љ—Л–µ —Б—В—А–Њ–Ї–Є –Њ–±—П–Ј–∞—В–µ–ї—М–љ–Њ –і–Њ–ї–ґ–љ—Л –±—Л—В—М –њ—А–Њ–њ–Є—Б–∞–љ—Л –≤ –±–ї–Њ–Ї–µ —Б –Ї–ї–∞—Б—Б–Њ–Љ .container –Є–ї–Є .container- fluid (—З—Г—В—М –њ–Њ–Ј–ґ–µ —П –Њ–±—К—П—Б–љ—О, –≤ —З–µ–Љ —А–∞–Ј–љ–Є—Ж–∞);
- –Ю–±—П–Ј–∞—В–µ–ї—М–љ–Њ –Є—Б–њ–Њ–ї—М–Ј—Г–є—В–µ –Ї–ї–∞—Б—Б .row –і–ї—П —Б–Њ–Ј–і–∞–љ–Є—П —П—З–µ–µ–Ї;
- –Т–µ—Б—М –Ї–Њ–љ—В–µ–љ—В –і–Њ–ї–ґ–µ–љ –±—Л—В—М –њ–Њ–Љ–µ—Й–µ–љ –≤ –Ї–Њ–ї–Њ–љ–Ї–Є –Є –њ—А–Є —Н—В–Њ–Љ —В–Њ–ї—М–Ї–Њ –Ї–Њ–ї–Њ–љ–Ї–Є –Љ–Њ–≥—Г—В –љ–∞—Б–ї–µ–і–Њ–≤–∞—В—М—Б—П –љ–µ–њ–Њ—Б—А–µ–і—Б—В–≤–µ–љ–љ–Њ –Њ—В —Б—В—А–Њ–Ї;
- –Т–љ–µ –Ј–∞–≤–Є—Б–Є–Љ–Њ—Б—В–Є –Њ—В –Ї–Њ–ї–Є—З–µ—Б—В–≤–∞ —Б–Њ–Ј–і–∞–≤–∞–µ–Љ—Л—Е –Ї–Њ–ї–Њ–љ–Њ–Ї, –Њ–±—Й–∞—П –Є—Е —Б—Г–Љ–Љ–∞ –і–Њ–ї–ґ–љ–∞ —А–∞–≤–љ—П—В—М—Б—П 12. –Я–Њ—Н—В–Њ–Љ—Г –њ—А–Є —Б–Њ–Ј–і–∞–љ–Є–Є —В—А–µ—Е –Њ–і–Є–љ–∞–Ї–Њ–≤—Л—Е —П—З–µ–µ–Ї –±—Г–і–µ—В —Г–Ї–∞–Ј—Л–≤–∞—В—М—Б—П span4 –Є–ї–Є .col- sm-4 (12/3=4);
- –Х—Б–ї–Є –Ї–Њ–ї–Є—З–µ—Б—В–≤–Њ –Є —И–Є—А–Є–љ–∞ —Б–Њ–Ј–і–∞–љ–љ—Л—Е –Ї–Њ–ї–Њ–љ–Њ–Ї –љ–µ —Б–Њ–Њ—В–≤–µ—В—Б—В–≤—Г–µ—В –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ–є —Г—Б—В–∞–љ–Њ–≤–ї–µ–љ–љ–Њ–є —Б—Г–Љ–Љ–µ, —В–Њ –Љ–Њ–ґ–љ–Њ –µ–µ –Ј–∞–њ–Њ–ї–љ–Є—В—М –њ–∞—А–∞–Љ–µ—В—А–Њ–Љ, –Њ—В–≤–µ—З–∞—О—Й–Є–Љ –Ј–∞ –Њ—В—Б—В—Г–њ—Л вАУ col-*offset- X, –≥–і–µ X вАУ —Н—В–Њ —З–Є—Б–ї–Њ.
–Т–Њ—В –љ–µ–Љ–љ–Њ–≥–Є–µ –Є–Ј –њ—А–∞–≤–Є–ї, –Ї–Њ—В–Њ—А—Л–µ –≤–∞–Љ –љ—Г–ґ–љ–Њ –Ј–љ–∞—В—М –љ–∞ –і–∞–љ–љ–Њ–Љ —Н—В–∞–њ–µ –Њ–±—Г—З–µ–љ–Є—П, –Є –Ї–Њ—В–Њ—А—Л–µ –Љ—Л –њ–Њ–Ј–ґ–µ —Б –≤–∞–Љ–Є –Њ–њ—А–Њ–±—Г–µ–Љ –љ–∞ –њ—А–∞–Ї—В–Є–Ї–µ.
–Я–Њ–≥–Њ–≤–Њ—А–Є–Љ –Њ –≥–ї–∞–≤–љ–Њ–Љ
–Э—Г –∞ —В–µ–њ–µ—А—М –≤–µ—А–љ–µ–Љ—Б—П –Ї –љ–∞—И–Є–Љ –±–∞—А–∞–љ–∞–Љ. –І—Г—В—М –≤—Л—И–µ —П –Њ–±–µ—Й–∞–ї —А–∞—Б—Б–Ї–∞–Ј–∞—В—М, –≤ —З–µ–Љ —А–∞–Ј–љ–Є—Ж–∞ –Љ–µ–ґ–і—Г –Ї–ї–∞—Б—Б–∞–Љ–Є .container –Є .container- fluid. –Ґ–∞–Ї –≤–Њ—В —Н—В–Њ –љ–∞–Є–Љ–µ–љ–Њ–≤–∞–љ–Є—П –≥–ї–∞–≤–љ—Л—Е –Ї–Њ–љ—В–µ–є–љ–µ—А–Њ–≤, –≤ –Ї–Њ—В–Њ—А—Л–µ —Б—В–Њ–Є—В –њ–Њ–Љ–µ—Й–∞—В—М —Б–µ—В–Ї—Г —Б –Ї–Њ–љ—В–µ–љ—В–Њ–Љ.
¬Ђ–Я–Њ—З–µ–Љ—Г –ґ–µ —Б—Г—Й–µ—Б—В–≤—Г–µ—В –і–≤–∞ –Ї–ї–∞—Б—Б–∞?¬ї — —Б–њ—А–Њ—Б–Є—В–µ –≤—Л. –Р –≤—Б–µ –њ–Њ—В–Њ–Љ—Г —З—В–Њ –њ–µ—А–≤—Л–є –Њ—В–≤–µ—З–∞–µ—В –Ј–∞ —Д–Є–Ї—Б–Є—А–Њ–≤–∞–љ–љ—Г—О —И–Є—А–Є–љ—Г —Б–µ—В–Ї–Є (–Ї–Њ—В–Њ—А–∞—П –њ—А–Є —Н—В–Њ–Љ –љ–µ –њ–µ—А–µ—Б—В–∞–µ—В –±—Л—В—М –Њ—В–Ј—Л–≤—З–Є–≤–Њ–є), –∞ –≤—В–Њ—А–Њ–є —А–∞—Б—В—П–≥–Є–≤–∞–µ—В –Ї–Њ–љ—В–µ–є–љ–µ—А –љ–∞ –≤—Б—О —И–Є—А–Є–љ—Г —Н–Ї—А–∞–љ–∞.
–•–Њ—З—Г –Њ—В–Љ–µ—В–Є—В—М –≤–∞–ґ–љ—Г—О –і–µ—В–∞–ї—М! –Э–∞–Ј–≤–∞–љ—Л–µ –Ї–ї–∞—Б—Б—Л –Љ–Њ–ґ–љ–Њ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М —В–Њ–ї—М–Ї–Њ –њ–Њ –Њ—В–і–µ–ї—М–љ–Њ—Б—В–Є –Є –Њ–і–Є–љ —А–∞–Ј –≤ –Њ–і–љ–Њ–Љ grid-–µ, –њ–Њ—Н—В–Њ–Љ—Г –≤–ї–Њ–ґ–µ–љ–љ—Л—Е –Ї–Њ–љ—В–µ–є–љ–µ—А–Њ–≤ –±—Л—В—М –љ–µ –Љ–Њ–ґ–µ—В.
–Я—А–∞–Ї—В–Є—З–µ—Б–Ї–∞—П —З–∞—Б—В—М
–Ґ–µ–њ–µ—А—М –≤—Л –Ј–љ–∞–µ—В–µ –±–∞–Ј–Њ–≤—Л–µ –Є–љ—Б—В—А—Г–Љ–µ–љ—В—Л –і–ї—П —Б–Њ–Ј–і–∞–љ–Є—П —Б–≤–Њ–µ–≥–Њ —Б–Њ–±—Б—В–≤–µ–љ–љ–Њ–≥–Њ —И–∞–±–ї–Њ–љ–∞ –њ—А–Є –њ–Њ–Љ–Њ—Й–Є Bootstrap Grid. –ѓ —Б–Њ–Ј–і–∞–Љ –њ—А–Њ—Б—В—Г—О —А–∞–Ј–Љ–µ—В–Ї—Г –≤–µ–±-—Б—В—А–∞–љ–Є—Ж—Л, –≤ –Ї–Њ—В–Њ—А–Њ–є –±—Г–і–µ—В –≤—Л–і–µ–ї–µ–љ–Њ –њ–Њ–ї–µ –і–ї—П –Њ—Б–љ–Њ–≤–љ–Њ–≥–Њ –Ї–Њ–љ—В–µ–љ—В–∞, –љ–∞–≤–Є–≥–∞—Ж–Є–Њ–љ–љ–Њ–є –њ–∞–љ–µ–ї–Є –Є ¬Ђ–њ–Њ–і–≤–∞–ї–∞¬ї.
1 2 3 4 5 6 | $container-max-widths: ( xs: 563px, sm: 630px, md: 774px, lg: 960px, ); |
–І—В–Њ–±—Л —А–∞—Б—В—П–љ—Г—В—М —Б–Њ–і–µ—А–ґ–Є–Љ–Њ–µ —Б—В—А–∞–љ–Є—Ж—Л –љ–∞ –≤–µ—Б—М —Н–Ї—А–∞–љ, –і–Њ–±–∞–≤—М—В–µ вАУfluid –Ї –љ–∞–Є–Љ–µ–љ–Њ–≤–∞–љ–Є—О –Ї–ї–∞—Б—Б container –Є row.
–Э–∞ —Н—В–Њ–Љ —Г –Љ–µ–љ—П –≤—Б–µ. –Ф—Г–Љ–∞—О, –≤—Л –њ–Њ—З–µ—А–њ–љ—Г–ї–Є –Є–Ј –љ–µ–µ —З—В–Њ-—В–Њ –і–ї—П —Б–µ–±—П –љ–Њ–≤–Њ–µ –Є –Њ—Б–≤–µ–ґ–Є–ї–Є —Г–ґ–µ –Є–Љ–µ—О—Й–Є–µ—Б—П –Ј–љ–∞–љ–Є—П. –Р –µ—Б–ї–Є –≤—Л —Б–Њ–≥–ї–∞—Б–љ—Л —Б –њ—А–µ–і—Л–і—Г—Й–Є–Љ –њ—А–µ–і–ї–Њ–ґ–µ–љ–Є–µ–Љ, —В–Њ –њ–Њ–і–њ–Є—Б—Л–≤–∞–є—В–µ—Б—М –љ–∞ –Њ–±–љ–Њ–≤–ї–µ–љ–Є—П –Љ–Њ–µ–≥–Њ –±–ї–Њ–≥–∞ –Є –љ–µ –Ј–∞–±—Л–≤–∞–є—В–µ —А–∞—Б—Б–Ї–∞–Ј—Л–≤–∞—В—М –Њ –љ–µ–Љ —Б–≤–Њ–Є–Љ –і—А—Г–Ј—М—П–Љ. –Ф–Њ –љ–Њ–≤—Л—Е –≤—Б—В—А–µ—З!
–Я–Њ–Ї–∞-–њ–Њ–Ї–∞!
–° —Г–≤–∞–ґ–µ–љ–Є–µ–Љ, –†–Њ–Љ–∞–љ –І—Г–µ—И–Њ–≤



















–†–Њ–Љ–∞–љ, —Б–њ–∞—Б–Є–±–Њ –Ј–∞ –њ–Њ–і—А–Њ–±–љ—Г—О —Б—В–∞—В—М—О, –Є –Њ—Б–Њ–±–µ–љ–љ–Њ –Ј–∞ –њ—А–∞–≤–Є–ї–∞! –Ю –љ–Є—Е –Љ–∞–ї–Њ –њ–Є—И—Г—В. –Я–Њ–і—Б–Ї–∞–ґ–Є—В–µ, –њ–Њ–ґ–∞–ї—Г–є—Б—В–∞.
–Х—Б—В—М –Ї—Г—Б–Њ–Ї –Ї–Њ–і–∞, –≥–і–µ .container –≤–Ї–ї—О—З–∞–µ—В .row, –∞ –≤ –љ–µ–Љ .col-md-2 (5 —И—В—Г–Ї), –∞ –њ–Њ –Ї—А–∞—П–Љ –њ–Њ –Њ–і–љ–Њ–Љ—Г .col-md-1.
–Ш –њ—А–Є –Њ—В–Њ–±—А–∞–ґ–µ–љ–Є–Є –љ–∞ —Б–Љ–∞—А—В—Д–Њ–љ–µ –Ї–Њ–ї–Њ–љ–Ї–Є –Њ—В–Њ–±—А–∞–ґ–∞—О—В—Б—П –і—А—Г–≥ –њ–Њ–і –і—А—Г–≥–Њ–Љ (–Ї–∞–Ї –Є –љ—Г–ґ–љ–Њ), –љ–Њ –њ–Њ—З–µ–Љ—Г-—В–Њ –Ї–∞–ґ–і–∞—П –њ–Њ—Б–ї–µ–і—Г—О—Й–∞—П —Б–і–≤–Є–≥–∞–µ—В—Б—П –љ–∞ ~10px –≤–њ—А–∞–≤–Њ, –Є –њ–Њ–ї—Г—З–∞–µ—В—Б—П «–ї–µ—Б–µ–љ–Ї–∞».
–ѓ –њ—А–Њ–±–Њ–≤–∞–ї–∞ –Є –і–Њ–±–∞–≤–Є—В—М –Ї–ї–∞—Б—Б—Л .col-xs-12, –Є –Ј–∞–Ї–Њ–Љ–Љ–µ–љ—В–Є—А–Њ–≤–∞—В—М –њ—А–Њ–±–µ–ї—Л –Љ–µ–ґ–і—Г div'–∞–Љ–Є, –Є –і–∞–ґ–µ –њ–Њ—Б—В–∞–≤–Є—В—М .clearfix, –љ–Њ –љ–Є—З–µ–≥–Њ –љ–µ –Є–Ј–Љ–µ–љ–Є–ї–Њ—Б—М.
–Я–Њ–љ–Є–Љ–∞—О, —З—В–Њ –±–µ–Ј –њ—А–Є–Љ–µ—А–∞ —Б–ї–Њ–ґ–љ–Њ —Б–Ї–∞–Ј–∞—В—М (–Ї–∞–Ї –Љ–Њ–ґ–љ–Њ –≤—Б—В–∞–≤–Є—В—М —Б—О–і–∞ –Ї—Г—Б–Њ–Ї –Ї–Њ–і–∞?), –љ–Њ, –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ, —А–µ—И–µ–љ–Є–µ –Њ—З–µ–≤–Є–і–љ–Њ?
–Ц–і—Г –≤–∞—И–µ–≥–Њ –Њ—В–≤–µ—В–∞ :)
–Р–ї–µ–Ї—Б–∞–љ–і—А, –Ј–і—А–∞–≤—Б—В–≤—Г–є—В–µ!
–Я—А–Є—И–ї–Є—В–µ –Љ–љ–µ –≤—Б–µ –Є—Б—Е–Њ–і–љ–Є–Ї–Є –љ–∞ –њ–Њ—З—В—Г, —П –њ–Њ—Б–Љ–Њ—В—А—О, —З—В–Њ–±—Л –љ–∞–Љ –љ–µ –≥–∞–і–∞—В—М.
romanchueshov@gmail.com