Приветствую всех, кто жаждет узнать об адаптивной верстке сайтов. В данной публикации я хочу рассказать, как создать адаптивный фон сайта css-инструментами. На сегодняшний день из-за активного развития технологий адаптивность в моде.
Многие уважающие себя бизнесмены заказывают разработку кроссбраузерных веб-сервисов, т.е. таких сайтов, которые вне зависимости от размера девайса подстроят контент под ширину и высоту вкладки. Именно поэтому в статье я расскажу про медиазапросы и их предназначение, а также приведу контрольный пример. Ну что ж, начнем разбор полетов!
Немного истории о динамических веб-ресурсах
Удивительно, однако понятие отзывчивости или адаптивности веб-дизайна появилось достаточно недавно. В 2010 году Итан Маркотт впервые использовал данный термин в одной из своих работ. Это натолкнуло его выпустить книгу, которая называется «Responsive Web Design».
Такой принцип верстки веб-страничек появился из-за увеличения количества различных видов девайсов с разным размером экрана: персональные компьютеры, планшеты, ноутбуки, мобильные телефоны и т.д.
К тому же сегодня современные смартфоны наделены высоким качеством отображения графики и не уступают в скорости функционирования интернета другим технологиям. Поэтому с каждым днем появляется все больше людей, которые приобрели современный мобильный телефон и долгое время зависают в сети именно через него.

И как следствие практически каждый веб-ресурс имеет своего собрата мобильной версии.
Так что же под собой подразумевает «отзывчивая» верстка?
Адаптивная верстка – это такой способ написания веб-сервиса, в котором прописано при каких размерах окна идет изменение расположения объектов на странице. Задается она при помощи медиазапросов. Давайте подробнее рассмотрим, что это такое.
Способ применения медиазапросов и его составляющие
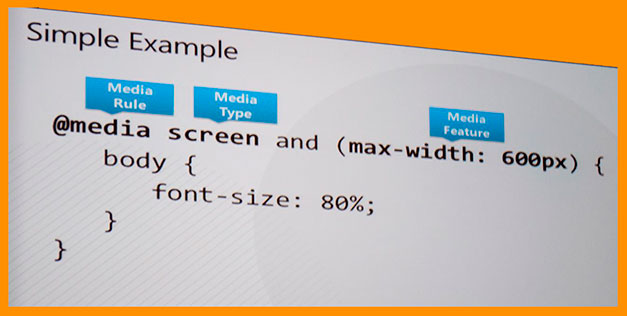
Для того чтобы создать медиазапрос (media queries) нужно использовать специальное слово @media и это правила.
Такой термин произошел собственно от названия символа @, который нам привычнее называть «собачкой». Далее разработчик прописывает определенные условия динамичности, в которых определяется вид техники, медиафункции и иногда логические операторы.
Ниже я прикрепил таблицу, в которой перечислены основные виды девайсов.
| Тип устройства | Пояснение |
| All | Значение по умолчанию. Как вы уже догадались используется для всех видов устройств. |
| tv | Указывает, что девайс – это телевизор. |
| screen | Экран монитора компьютера. |
| tty | Аппараты с фиксированной размерностью символов. Сюда относятся терминалы, телетайпы, различные устройства с ограничениями экрана. |
| Макет строится под печатающие девайсы. | |
| projection | Используется для протекторов. |
| handheld | Портативные девайсы (телефоны, планшеты и т.д.) |
| braille | Указывает, что ресурс будет использоваться слепыми людьми. В основе таких технологий лежит система Брайля. |
| embossed | Принтеры, использующие выше названную систему. |
| speech | Сюда относятся все речевые сервисы: браузеры, программы, которые озвучивают текст, и т.д. |
Теперь я хочу рассказать вам о логических операторах, применяемых в media queries, и их главном предназначении.
Так существует 3 основных логических оператора.
Начнем с not. Используется для отрицания свойств. Заметьте, что not обладает низким приоритетом и поэтому он выполняется самым последним в очереди операторов. Пример объявления запроса:
@media handheld and (not screen) { ... }
В первом примере также описан оператор and. Он отвечает за логическое И, т.е. объединяет перечисленные параметры и применяет к ним прописанное условие.
Если же необходимо задавать адаптивные условия для старых версий браузера https://romanchueshov.ru/brauzeryi-vebmastera/kakoy-brauzer-luchshe.html, то стоит использовать слово only. Пример инициализации:
@media only screen and (not print) { ... }
Внимательные читатели заметили, что я ничего не написал о логическом ИЛИ, а без такого оператора не обойтись. Так вот в медиазапросах такую функцию выполняет запятая. Например:
@media screen and (max-width: 900px), print and (orientation: portrait) { ... }

Настало время поговорить о функциях. Их очень много, поэтому я перечислю основные. Если есть желание познакомиться со всеми существующими медиафункциями, то поищите официальную документацию или другие статьи с перечислением всех возможных вариантов.
Для начала хочу отметить, что основная часть функций в составе своего названия имеет приставки min или max. Так, если указано
max-height:840px,
то условия касаются высоты окна меньше указанной размерности. А если же прописано
min-height: 950px,
то это означает, что высота окна должна быть больше указанного размера.
Итак, для девайсов типа tv, print, tty, screen, handheld, и projection существуют такие функции:
| Название | Предназначение | Пример |
| color (min-color, max-color) | Указывает количество бит на один цветовой канал. Например, если указана цифра 3, то общее число цветов равняется 512. | Для цветных дисплеев:
@media screen and (color) {div { background: gold; }} Для 512 цветов: @media screen and (min-color:3) { div { background: red; }} |
| orientation | Описывает внешний вид окна: альбомное представление страницы (landscape) или портретное (portrait). | @media screen and (orientation: landscape) { div{ color: #F8F8FF; }} @media screen and (orientation: portrait) { div { color: #FDF5E6;}} |
| monochrome (min-monochrome, max-monochrome) | Определяется для монохромных (одноцветных) аппаратов. При указании цифры, вы устанавливаете сколько бит выделяется на 1 пиксел | @media print and (monochrome) { body { font-family: Arial, sant-serif; } h1, h3, p { color: #000; }} |
Для всех носителей, кроме речевой техники используются такие медиафункции:
| Название | Предназначение | Пример |
| width (min-width, max-width) | Отвечает за ширину видимой области. | @media screen and (max-width: 650px) {…}} |
| height (min-height, max-height) | Отвечает за высоту видимой области. | @media screen and (min-height: 650px) {…}} |
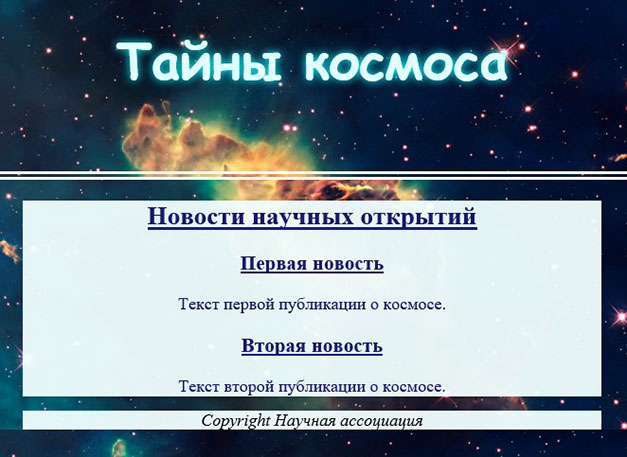
Пример адаптивной веб-страницы

Для примера я сверстал простенькую страницу, при изменении размера которой меняется цвет заголовка сайта.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Адаптивная страница</title>
<style>
body {
padding:0;
margin: 0;
background: url(https://img0.cfstatic.com/wallpapers/e6cbeca78c026a3bd1f64be1b27541c8_large.jpeg) repeat-y scroll;
background-size: cover;
}
header{
background: url(https://img0.cfstatic.com/wallpapers/e6cbeca78c026a3bd1f64be1b27541c8_large.jpeg) top center no-repeat fixed;
background-size: cover;
border-bottom: 9px double #FFFFF0;
padding: 45px;
text-align: center;
color: #FFFFF0;
font-size: 27px;
text-shadow: 0 0 9px #F0FFFF;
font-family: cursive;
}
.content, footer{
background-color: rgba(240, 254, 254, 0.95);
width: 90%;
margin: 0 5% 0 5%;
font-size: 18px;
color: #191970;
text-align: center;
}
h2, h3 {
text-decoration: underline;
}
footer {
margin-top: 15px;
font-style: oblique;
color: #000;
bottom: 0;
}
@media screen and (max-width:1000px){
header{
color:#E0FFFF;
text-shadow: 0 0 9px #00FFFF;
}
}
@media screen and (orientation:portrait){
header{
color:#FAFAD2;
text-shadow: 0 0 9px #FFD700;
}
}
</style>
</head>
<body>
<header><h1>Тайны космоса</h1></header>
<div class="content">
<h2>Новости научных открытий</h2>
<article>
<h3>Первая новость</h3>
Текст первой публикации о космосе.
</article>
<article>
<h3>Вторая новость</h3>
Текст второй публикации о космосе.
</article>
</div>
<footer>Copyright Научная ассоциация</footer>
</body>
</html> |
Теперь вы знаете основы «отзывчивой» верстки и можете прокачивать свои скиллы. Подписывайтесь на мои обновления и делитесь ссылкой на блог с коллегами и друзьями. Пока-пока!
С уважением, Роман Чуешов

















