Здравствуйте, мои юные падаваны веб-программирования. Текстовый контент и его внешний вид – это важная составляющая любого онлайн-сервиса. Я бы даже сказал визитная карточка, которая сразу же определяет уровень и качество созданного сайта. Именно поэтому сегодня мы с вами будем разбирать, как задавать курсивный шрифт css средствами.
Я дам подробную информацию об инструментах каскадных стилевых таблиц и приведу один контрольный пример. Мой вам совет: старайтесь разобрать каждую строчку программного кода, а еще лучше – самостоятельно выполнить поставленное задание. Ну что ж, приступим!
Задаем курсивное начертание тексту
В прошлых статьях я косвенно затрагивал тему видов начертания и как форматировать текст инструментами языка разметки. Сейчас же я хочу помочь вам расширить ваши знания при помощи аналогичных средств веб-языка css.
Главным свойством, которое отвечает за стилизацию текста, является font.
Это универсальный параметр, который позволяет устанавливать одновременно множество характеристик текстовому контенту. Так, за семейство шрифтов отвечает font- family. В нем можно указывать как общий вид группы шрифтов, так и отдельный стиль (например, Calibri).
Font- stretch позволяет установить плотность расположения символов.
Font- variant описывает представление текстовой информации (прописные или строчные буквы).
За насыщенность и толщину всех знаков отвечает font- weight.

А вот font- style описывает стиль начертания. Разберем его подробнее.
Благодаря font- style можно указать наклонное, курсивное и обычное представление текста.
Это определяют соответственно такие ключевые слова, как oblique, italic и normal. Также можно унаследовать параметры объекта-родителя при помощи ключевого слова inherit.
Как же в данном случае ведет себя браузер? Если в css-коде задан элемент font-style, то любой существующий браузер отправляет запрос специальной системе, которая в своих резервах ищет подходящий вид шрифта. В случае отрицательного ответа на запрос, браузер запускает некий алгоритм, который имитирует заданный разработчиком стиль начертания.
Однако это не всегда эффективно, так как алгоритм очень часто выдает некачественную, кривоватую имитацию. Особенно это становится заметно при печати документов.
Контрольный выстрел по знаниям
Сама по себе текущая тема публикации не сложная. Думаю, вы в этом уже давно убедились. Так что настал час перейти к практической части. Я сверстал небольшой пример, в котором постарался по максимуму использовать преимущества свойств типа font.
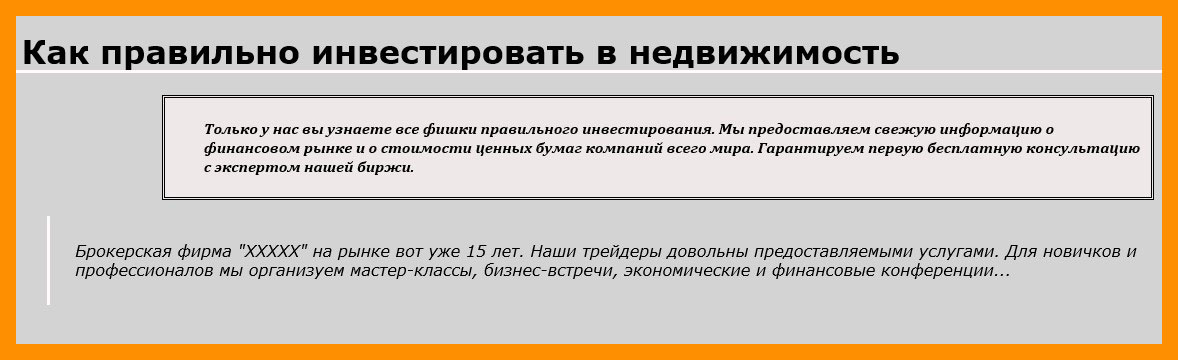
При запуске программного кода в браузере вам должна отобразится шаблонная страница выдуманной брокерской компании. Обратите особое внимание как видоизменилось начертание текстового контента и сами шрифты.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>font-style</title>
<style>
body {
background: #D3D3D3;
margin:0;
}
h1 {
padding-left:2%;
font-family: Verdana, Helvetica, Calibri, sans-serif;
border-bottom: 3px solid #FFFAFA;
}
div {
border: 3px double;
width: 74%;
margin-left:13%;
background: #EEE9E9;
padding-left:3%;
font-style: oblique;
font-family:Cambria, Algerian;
}
p {
font-family: Verdana;
font-style: italic;
border-left: 3px solid #FFFAFA;
width:90%;
margin-left:4%;
padding: 25px;
}
</style>
</head>
<body>
<h1>Как правильно инвестировать в недвижимость</h1>
<div><h4>Только у нас вы узнаете все фишки правильного инвестирования. Мы предоставляем свежую информацию о финансовом рынке и о стоимости ценных бумаг компаний всего мира.
Гарантируем первую бесплатную консультацию с экспертом нашей биржи.</h4></div>
<p>Брокерская фирма "ХХХХХ" на рынке вот уже 15 лет. Наши трейдеры довольны предоставляемыми услугами. Для новичков и профессионалов мы организуем мастер-классы, бизнес-встречи, экономические и финансовые конференции...</p>
</body>
</html> |
На этой ноте я хочу подытожить статью о курсивном представлении текста. Надеюсь публикация оказалась для вас информативной и полезной. А если вы согласились с предыдущим предложением, то обязательно вступайте в ряды моих подписчиков и приглашайте друзей. Желаю удачи в обучении!
Пока-пока!
С уважением, Роман Чуешов