Доброго времени суток, подписчики и гости моего обучающего сайта. В данной публикации я расскажу, какие существуют стили списков css и какими средствами они создаются. До этого я затрагивал подобную тему, однако это касалось только элементов языка html.
Теперь же вы углубите свои знания и полноценно сможете оперировать всеми инструментами задания маркированных и нумерованных списков, а также научитесь создавать карту веб-сайта с их помощью. Не изменяя своим принципам, я приведу несколько наглядных примеров кода, которые вам желательно проработать самостоятельно. А теперь за дело!
Стандартный арсенал инструментов html по созданию списков
Если вы хоть немного знаете язык разметки гипертекста, то наверняка знакомы с тегами <ul>, <ol> и <li>. Для тех, кто только учит html, я хочу рассказать подробнее об этих трех элементах.
Тег <ul> задает ненумерованный список на веб-страницах, а тег <ol> — нумерованный (маркерованный). При этом пункты перечислений в обоих элементах создаются при помощи третьего по счету элемента — <li>.
Хочу отметить, что <li> наследует стилевое форматирование предыдущих тегов, если оно задано. Для большего понимания ниже я прикрепил простенький пример программного кода:
1 2 3 | Пример 1 |
Вкусные салаты
- Овощной
- Огурцы
- Помидоры
- Капуста
- Соль
- Сметана
- Зимний
- Кукуруза
- Копченая курица
- Грибы
- Майонез
- Соль
Как видите, все очень просто! Мы создали маркированный список, вложенный в нумерованный. Но внешний вид получившейся страницы достаточно скуден и неинтересен. Именно поэтому для его оформления используются встроенные стили таблиц css.
Так посмотрим. Ul, ol…О, что-то новенькое!
Так, для форматирования перечисленных выше тегов используется несколько стилевых свойств. Для наглядности я структурировал материал в таблицу.
| Элемент css | Предназначение | Ключевые слова |
| list-style | Общее свойство, которое включает в себя все перечисленные ниже свойства. | |
| list-style-type | Указывает, как будет выглядеть маркер. | Ненумерованный: Circle – круг; Disc – точка; Square – закрашенный квадрат. Нумерованный: lower-alpha – прописные символы латыни; lower- roman – маленькие цифры римского царства; Decimal – числа арабского образца; upper- alpha – заглавные буквы латыни; upper- roman – большие цифры римского образца; none – маркирование отменяется. |
| list-style-position | Описывает, как именно будет расположен символ списка по отношению к текстовому контенту. | Inside – текст обтекает единицу списка и outside – контент перечисление выравнивается. |
| list-style-image | Вместо стандартных знаков перечислений устанавливает картинку. | URL и none |
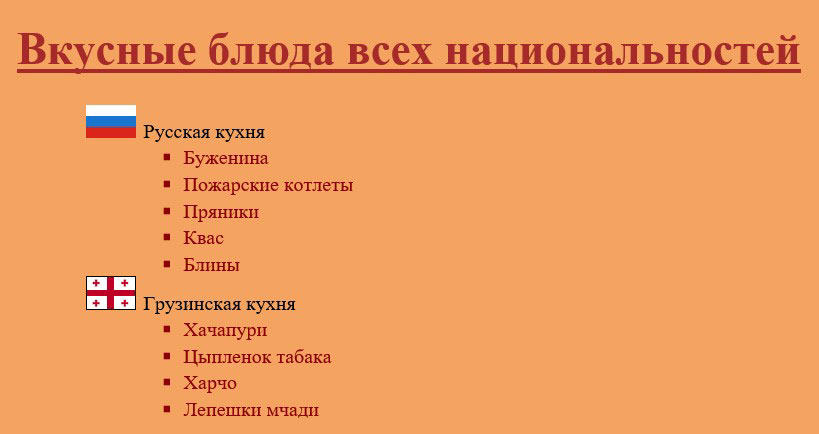
А теперь используем полученный теоретический материал на практике. Всего лишь при помощи таких элементов, как div, ul, ol и li, а также стилевой разметки у меня получилась полноценная страница кулинарного веб-ресурса.
Обратите внимание на css-код, а точнее на новые свойства и на их влияние на внешний вид страницы.
5f03a13162b8271585568d323dd62dbf001Вкусные блюда всех национальностей
- Русская кухня
- Буженина
- Пожарские котлеты
- Пряники
- Квас
- Блины
- Грузинская кухня
- Хачапури
- Цыпленок табака
- Харчо
- Лепешки мчади
- Украинская кухня
- Борщ
- Рассольник
- Вареники
- Кулеш
- Деруны
Другие области использования списков
Так как перечисления отлично структурируют информацию, их довольно часто используют для создания карты веб-сайта, т.е. навигации по страницам интернет-сервисов.
Стоит отметить, что в html4 даже не было специального механизма для меню, кроме как уже известных вам тегов.
С появлением же html5 появился и новый элемент языка <menu>. Он функционирует так же, как и теги списков, и даже для определения пунктов навигации задается тегом <li>.
Однако существует важное отличие. При использовании <menu> оптимизируется работа поисковых программ, ведь в таком случае они точно понимают, что перед ними навигационная панель, а не какой-то очередной список.
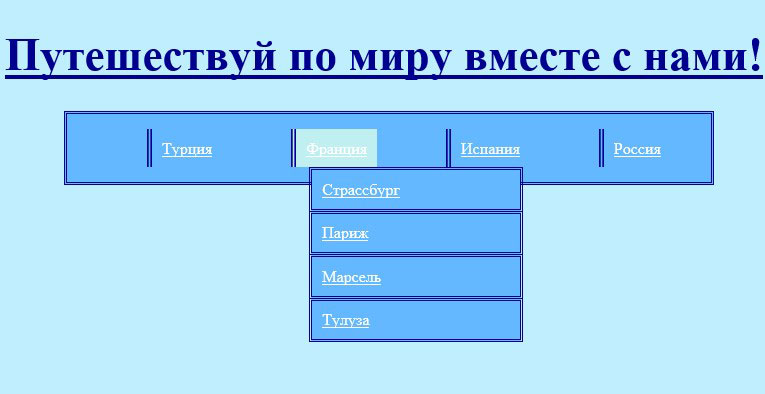
А сейчас я хочу показать еще один пример, в котором реализую меню с выпадающими списками. На этот раз создадим страничку туристического сайта с перечислением городов, в которые можно отправиться отдыхать.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
Пример 2
<style>
body {
background-image: url(https://art-apple.ru/albums/userpics/10001/food.jpg);
}
.fon {
background: #F4A460;
border: 3px double red;
width: 70%;
margin-left: 15%;
}
h1 {
text-decoration: underline;
color: #A52A2A;
font-size: 45px;
text-align: center;
}
ol {
padding-left:20%;
font-size: 20px;
}
ul {
list-style-type: Square;
color: #8B0000;
}
#u {
list-style-image:url(https://varja.narod.ru/geo/flag/ukraine_flag.gif);}
#r {
list-style-image:url(https://www.greenplaneta.ru/files/images/flag-rus.gif);}
#g{
list-style-image:url(https://www.embassy.am/images/flags/georgia.png);}
</style> |
Путешествуй по миру вместе с нами!
Настало время прощаться! Делитесь с друзьями полученными знаниями и подписывайтесь на мой блог. Пока-пока!
С уважением, Роман Чуешов