Друзья, всем здорова!
В сегодняшней публикации расскажу вам про очень интересный на мой взгляд шаблон root для wordpress. Чем он интересен, в чем его особенность от других, как настраивать и т.д. В общем усаживайтесь поудобнее мы начинаем.
Поехали...
Сразу скажу, что шаблон платный и его стоимость на момент написания статьи составляет 3800 рублей для одного домена. Но разработчик частенько делает скидки, поэтому можно урвать его гораздо дешевле, как это сделал я.)))
Но поверьте, эта цена того стоит, а вот почему я вам сейчас и расскажу.
Чем же он «круче» гор!
Во-первых — это абсолютно чистый код.
Что это значит? Тема написана без использования различных фреймворков, вкраплений и т.д. Чисто html, css и javascript. Это позволяет загружаться сайту гораздо быстрее без подгрузки части кода со сторонних ресурсов. А если ещё использовать при этом выделенный сервер, то ваще ОГОНЬ!
Во-вторых: полностью адаптированная тема под все известные мне мобильные девайса: смартфоны, планшеты, ноуты и пр.
В-третьих: постоянная поддержка и обновления. Пока я настраивал шаблон, на уже созданном ранее сайте, мне пришло сообщение об обновлении темы.
В-четвёртых: очень гибкая настройка. Под свои нужды можно настроить практически все: расположение меню, сайдбара, размер и тип шрифтов, цвет фона, ссылок и т.д.
В-пятых — это наличие партнёрской программы, которую предлагает разработчик. Т.е. вы можете зарабатывать проценты с продажи темы, просто рекламируя ее на своем блоге или ещё где-то.
Достаточно весомые аргументы для приобретения, не правда ли, ребят?
И кроме того даже по умолчанию, на дефолтных настройках шаблон выглядит очень презентабельно и красиво. Давайте же теперь рассмотрим его «внутренности» подробнее.
Установка и активация
Установил я его на свой секретный проект и поэтому расскажу про все его фишки и плюшки.
После покупки вам на почту приходит файл .zip с самой темой и коды для активации шаблона.
Устанавливаем как обычно:
Панель управления — Внешний вид — Темы — Добавить новую тему — Загрузить тему. Далее нажав на кнопочку «Browse...» выбираем месторасположение архива zip купленной root-темы.
Ждём некоторое время пока шаблон установится.
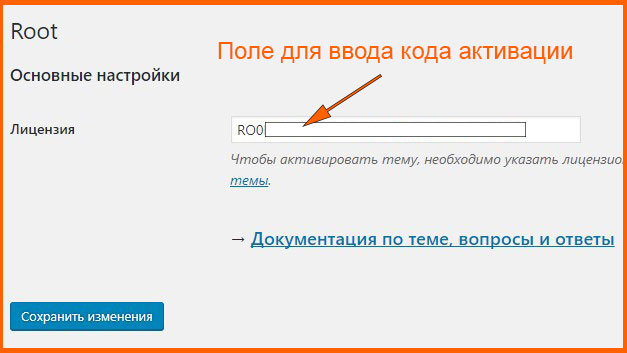
Далее надо пройти несложную процедуру активации. Заходим в админку — root и в поле вводим код, присланный нам на электронку после совершения оплаты.

Вуаля!
Если у вас уже был сайт, то останется совсем немного: разместить счётчики посещаемости, подобрать под себя фон, шрифт, цвет текста и т.д. Ваш блог готов, можете пользоваться. Лично у меня на это ушло около 20 минут.)))
Настройки темы
Чтобы переделать тему под себя заходим в Панель управления – Внешний вид – Настроить.
Как вы сами видите настроек очень много. Давайте рассмотрим самые основные из них и которые я настраивал на своем сайте.
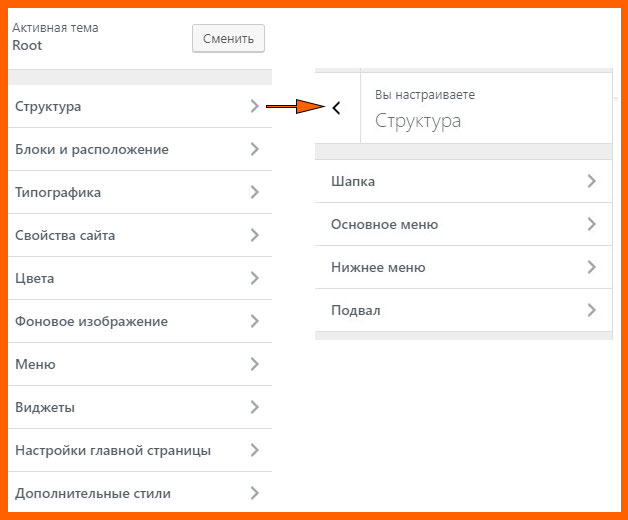
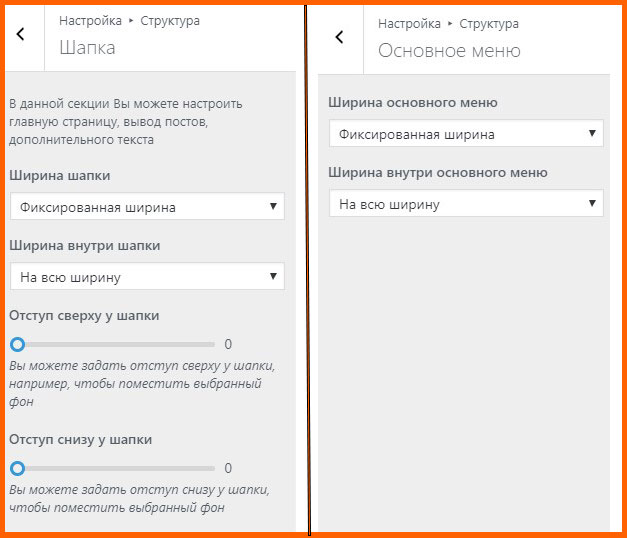
В пункте «Структура» есть возможность гибкой настройки: шапки, основного и нижнего меню, а также подвала.

Изменять можно ширину и отступы сверху и снизу у элементов.

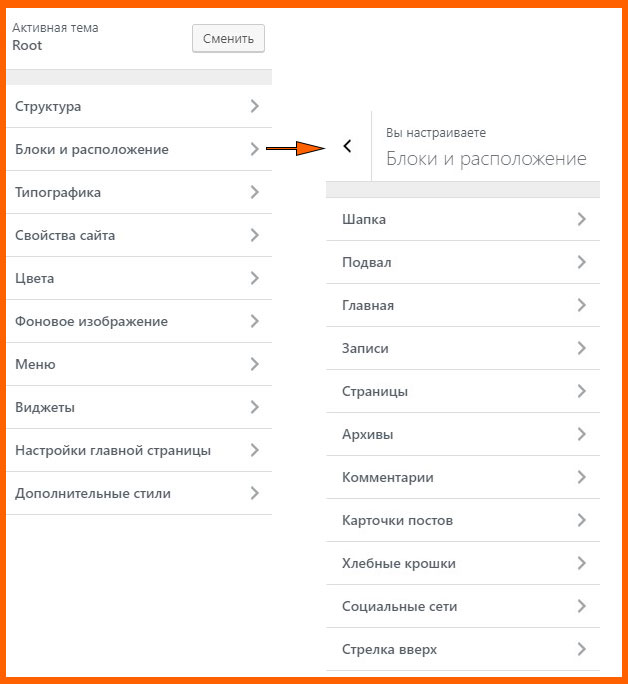
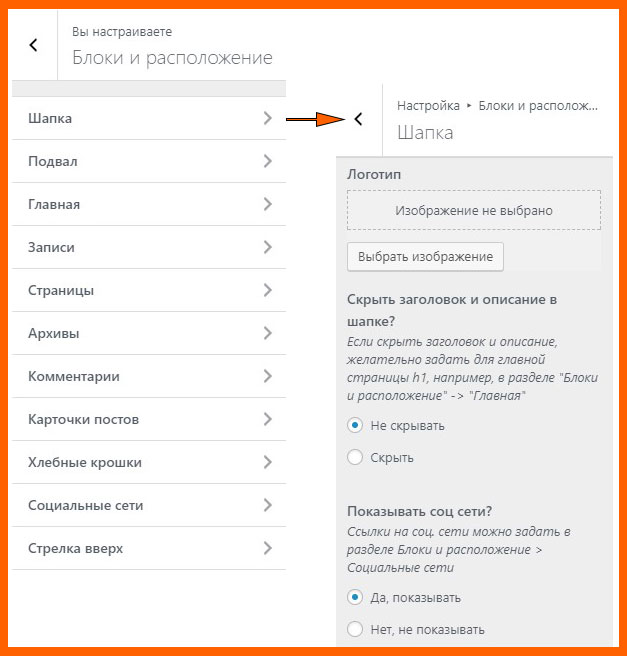
«Блоки и расположение» позволит нам изменить внешний вид ресурса до неузнаваемости.

В пункте «Шапка» можно выбрать изображение для логотипа, скрыть заголовок и описание, а также показать кнопки социальных сетей.

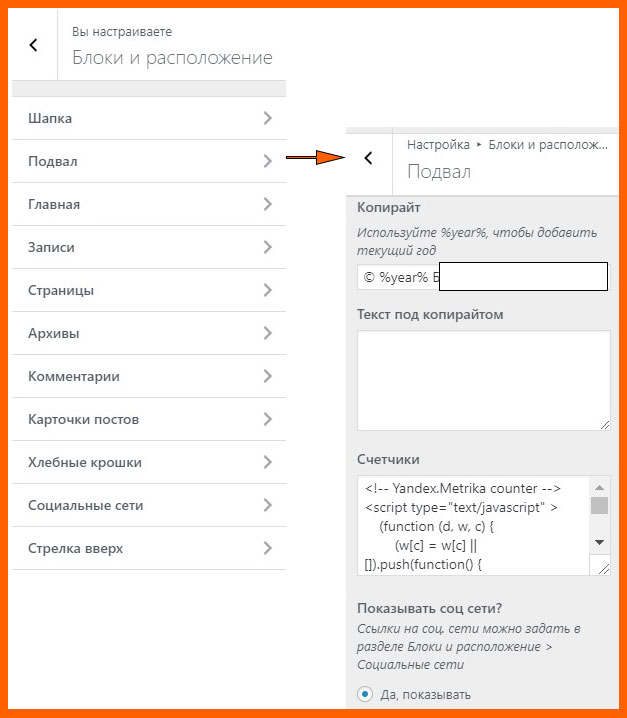
В «Подвале» можно установить текст описания для копирайтинга, а также код счетчиков Яндекс метрики, Гугл Аналитикса и прочих. Я поставил эти два и еще счетчик LiveInternet.

На вкладке «Главная» настраиваем отображение постов в виде маленьких или больших записей, месторасположение сайдбара и самих заголовков статей.
В «Записях» также можно менять положение сайдбара, выводить или не выводить миниатюру к посту, автора, дату рубрику, количество похожих статей и т.д. Я оставил здесь все по умолчанию. Единственно я поставил запрет на вывод миниатюры. Вместо нее сразу в начале статьи я вывожу рекламу от Гугла. Хочу посмотреть кликабельность. ))
Следующий пункт «Страницы» похож на предыдущий, поэтому не буду повторяться.
В «Архивах» записей я ничего не трогал, но вы при желании можете изменить месторасположение сайдбара при открывании архива с вашими записями, а также карточки постов и описание рубрики.
В «Комментариях» выводим любой текст перед кнопкой, дату оставленного коммента и смайлы.
В «Карточке постов» я оставил все по умолчанию, только установил вывод количества комментариев, предварительно установив плагин WP-PostViews.
«Хлебные крошки», да вывожу.
Пункт «Социальные сети» позволяет настроить ссылки на ваши группы в ВК, Facebook, Одноклассники, Twitter, Google Plus, Telegram. Также можно скрыть ссылки через javascript просто выбрав соответствующий чекбокс.
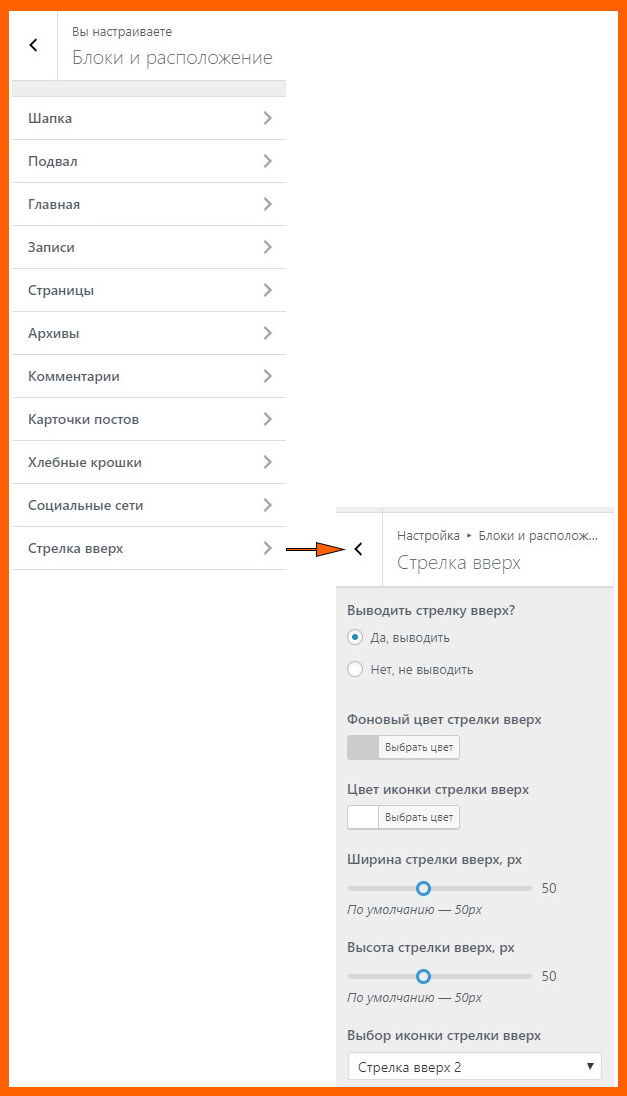
Даже можно настроить стрелку «Вверх»: фоновый цвет, ширину, высоту стрелки, выбрать свою иконку для нее и т.д. Просто бомба!

Поле «Коды» позволяет вставлять какой-либо код из админки перед закрывающим тегом <head> или <body>. Это удобно, не надо лазить на сервер и менять код в системных файлах.
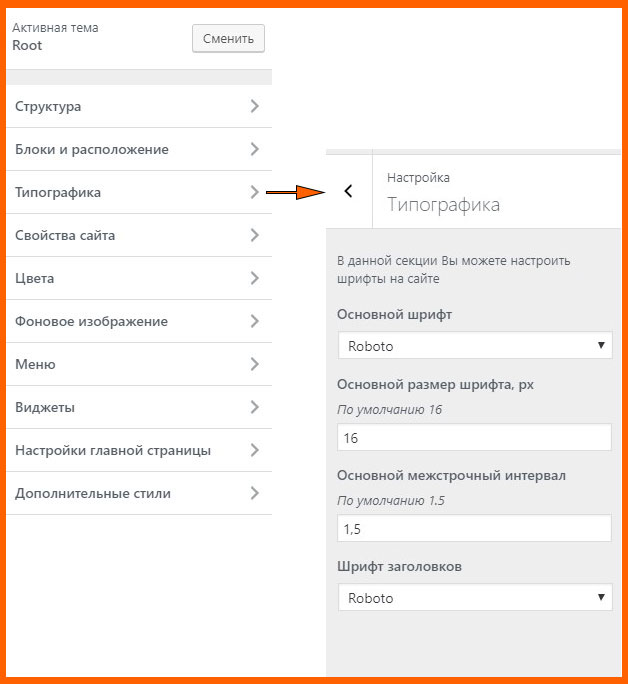
Переходим в следующий пункт основных настроек шаблона — «Типографика».
Настройка шрифтов и размеров. У меня это все выглядит следующим образом.

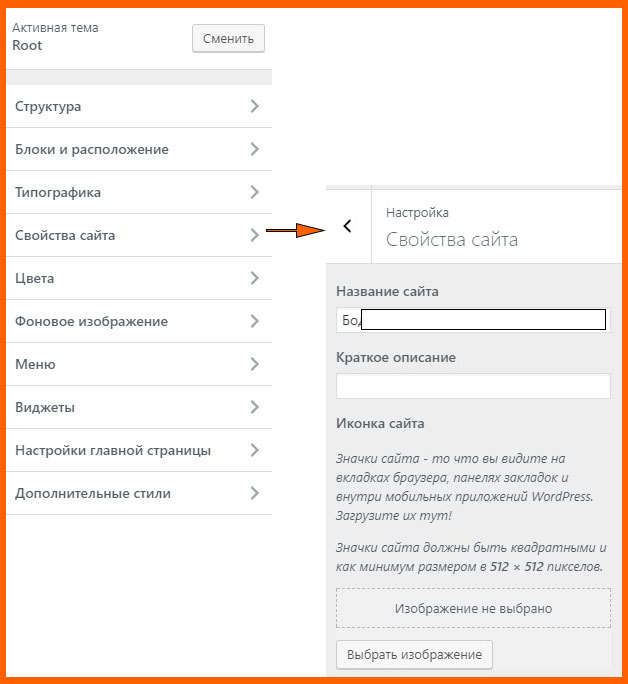
«Свойства сайта» позволяют нам задать название, краткое описание и выбрать иконку для сайта, которая будет отображаться в браузерах.

На вкладке «Цвета» можно настроить цвет шрифта, ссылок, фона, названия и т.д.
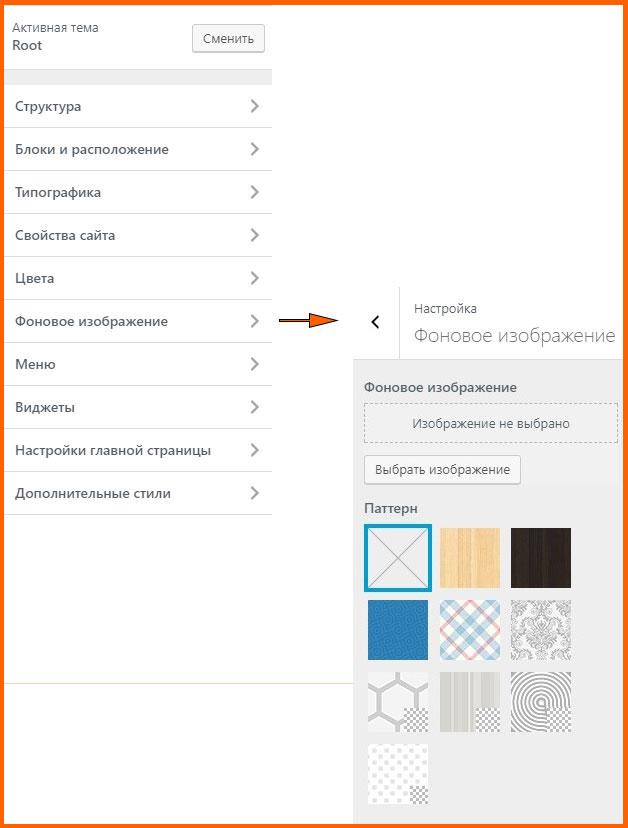
«Фоновое изображение» позволяет выбрать картинку из предложенных пресетов или же загрузить свою. Здесь же можно задать отдельно фон для шапки, а также выровнять его по центру или сделать повторяющимся.

Пункт «Меню» — создать новое меню для сайта и выбрать его местоположение: сверху, под шапкой или в подвале. Я сделал наверху и в низу сайта.
«Виджеты» добавляют новые виджеты в сайдбар. Данная функция дублирует основное меню админки: «Внешний вид» – «Виджеты».
Также в «настройках главной страницы» можно поставить чекбокс и сделать ее статичной или же с отображением последних записей.
Фишки и особенности
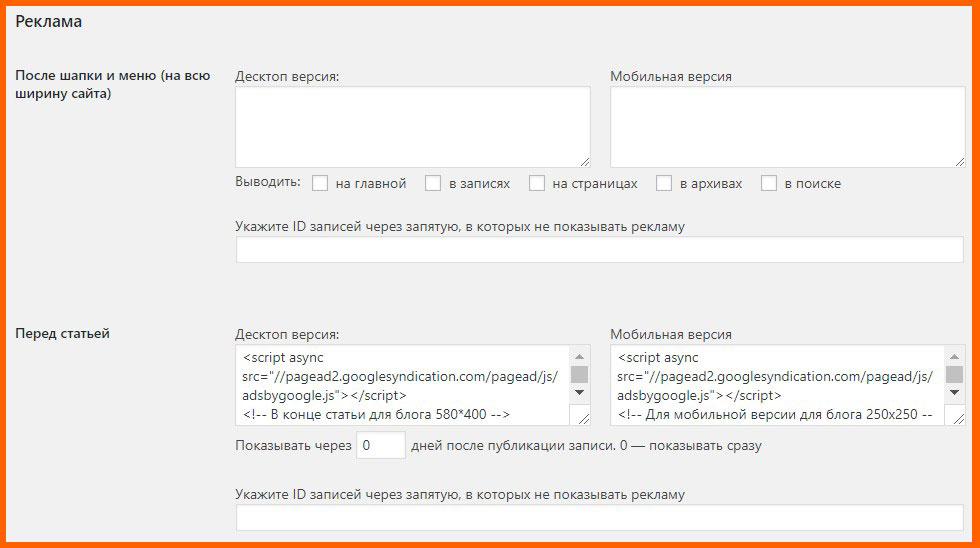
В основной консоли – «Внешний вид» есть раздел под названием «Реклама». Думаю, что вы уже догадались, что это такое? Нет, тогда сейчас расскажу.

В поля данного блока можно добавлять код рекламы, который будет отображаться у вас на сайте. Есть несколько вариантов вставки кода:
- После шапки и меню (на всю ширину сайта);
- Перед статьей;
- Посередине статьи;
- В конце статьи;
- А также после 1-ого, 2-ого или 3-его абзацев.
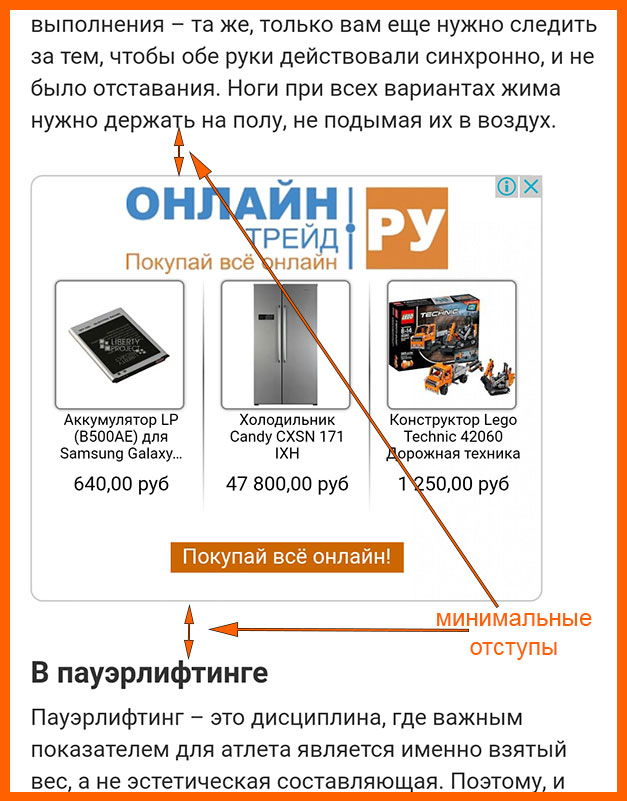
На этой же странице можно установить код, как для десктопной версии сайта, так и для мобильной, что очень удобно на мой взгляд. Кстати код очень хорошо вписывается в статью, с минимальными отступами, что в теории должно увеличить кликабельность по объявлениям.

У каждого блока есть возможность отображать рекламу по прошествии определенного количества дней. Например, чтобы не раздражать рекламой постоянных посетителей, можно установить срок 5 дней. Тогда реклама будет показываться в статьях только по прошествии 5 дней после публикации.
Установив 0 — реклама начнет отображаться сразу после публикации.
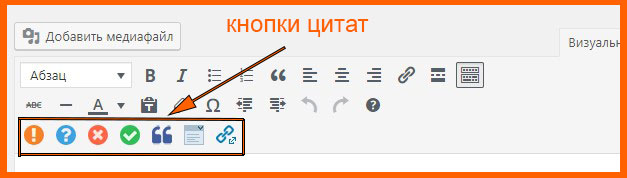
В визуальном редакторе статьи добавлены кнопки:

- цитата с восклицательным знаком;
- с вопросительным;
- с красным крестиком;
- с галочкой;
- с кавычкой.
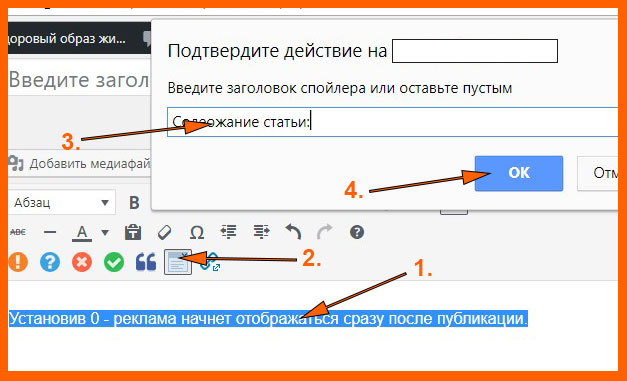
Выделив текст, который хотите закрыть в спойлер и введя заголовок, можно гибко настроить, например, содержание к записи. Собственно, я так и сделал.

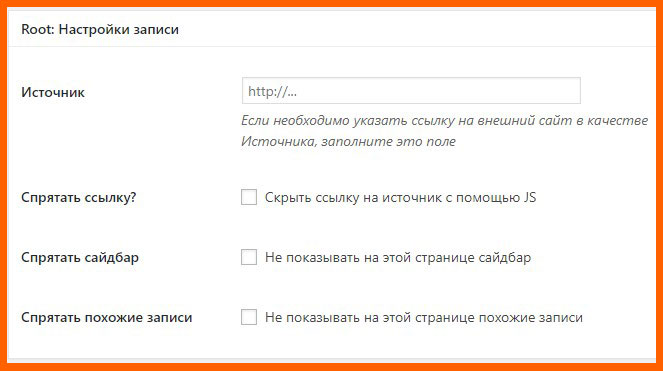
В самом низу «Добавления новой записи» можно найти root настройки.

Где для данной статьи можно поставить ссылку на внешний источник, спрятать ее с помощью функции javascript, что не позволит вам передать вес своей страницы на ссылающийся источник. Также здесь можно спрятать сайдбар и похожие записи для данной статьи.
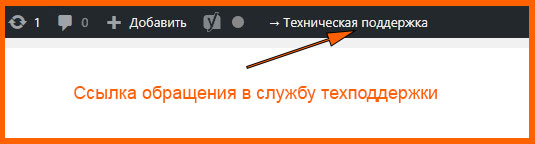
Для связи со службой технической поддержки разработчиков стоит лишь кликнуть по одноименной ссылке вверху панели управления сайтом.

Вас переадресует на сайт wpshop.ru, где вы сможете задать интересующие вас вопросы или ознакомиться с документацией настройки шаблона.
Внесение изменений на уровне кода
Если вам вдруг понадобится внести свои изменения в файлы стилей или php-код, то для этого разработчик рекомендует воспользоваться следующим методом.
Т.к. тема постоянно обновляется, вносятся новые изменения, оптимизируется код и т.д., то внесенные вами изменения будут затерты и не применяться после обновления до новой версии. Для того чтобы этого не случилось необходимо сделать следующее:
- Скачать и установить дочернюю тему для шаблона. Скачиваем отсюда.
- Распаковываем архив и копируем все файлы (functions.php и style.css) из него в папку расположения вашей темы. У меня это wp-content/themes/root_child.
ВАЖНО! Не изменяйте код в файле functions.php.
- Вот собственно и все. Далее если вам, например, необходимо внести изменения в файл темы footer.php, то вы копируете в папку wp-content/themes/root_child данный файл из установленной темы и уже в него вносить все необходимые изменения. Таким образом, путь до изменяемого файла будет такой: wp-content/themes/root_child/footer.php.
Теперь после обновления темы файлы в папке root_child не будут удаляться, а будут по-прежнему изменять ваш шаблон, как и в предыдущей версии.
Если еще остались вопросы, то найти ответы на них можно на сайте производителя wpshop.ru или же по ссылкам ниже:
Установка и настройка;
Дочерние темы;
Ответы на часто задаваемые вопросы;
Или же связаться с техподдержкой по почте help@wpshop.biz.
Заключение
В завершении статьи хочу еще раз напомнить, что основной фишкой, лично для меня, в данном шаблоне является чистый код, который поможет сайту работать быстро и четко отображаться во всех версиях существующих браузеров, а это в свою очередь приведет к улучшению юзабилити, посещаемости и всех вытекающих….))
Также для себя выделю гибкую и интуитивно понятную систему настройки темы и постоянные обновления.
На этом все. Советую данный шаблон для приобретения.
В своей следующей статье расскажу про секретный проект, смогли я выйти из под фильтра Яндекса Баден-Баден и какие действия я предпринимал. Статья будет очень интересной, обещаю. Поэтому читайте мой блог, оставляйте комментарии и пока-пока!
С уважением, Роман


















Роман, привет! Хороший шаблон, я уже много статей про него читал. У меня есть пара вопросов, только озвучивать их здесь не буду, сейчас напишу тебе в ВК.
Кстати, а как ты определил, что на твой секретный сайт наложили Баден-Баден?
Да шаблон — красота. Тоже его купил и в свое время делал обзор. И на партнерке их даже заработал немного. А главное продукт качественный, такое и рекламировать не стыдно.
Да, шаблон мне тоже очень понравился. Спасибо разработчикам.
Не пожалел, что купил этот шаблон, качественная вещь.
А можно ли убрать сайдбар на главной странице и чтобы контент располагался по центру?
Здравствуйте! Есть вопрос по изменению цвета текста и регистра в шапке меню. Т.е. Верхнее меню все отлично редактируется, а в шапке никак, если кратко, то его просто слабо видно. Поддержка молчит уже 2 дня. Или я что-то не понимаю или надо работать с кодом, но в этом я не силен. Может вы в курсе? Спасибо.
Здравствуйте! Подскажите как убрать полосу под заголовком? Уже все перерыл:( скриншот ibb.co/56jX7Sd