Приветствую всех вас, мои дорогие подписчики и читатели блога. Ни для кого не секрет, что качественно подобранный дизайн сайта и умело разработанный пользовательский интерфейс – это залог успеха для любого вида бизнеса. Именно поэтому не обойтись без умения вставлять в текст изображения. Для этого нам потребуется код для вставки картинки в html страницы.
Данная публикация поможет вам обуздать всевозможные виды и способы вставки картинки, познакомиться с популярными графическими форматами, а также опробовать на практике полезные примеры html-кода. Пожалуй, начнем!
Поговорим о графических форматах
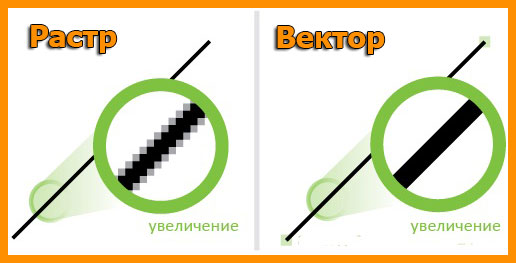
На сегодняшний день существует множество графических форматов как для растровых рисунков, так и для векторных представлений. Давайте выясним, чем они отличаются.
Растровые изображения подразумевают под собой картинки с фиксированным форматом и состоят из набора цветных точек (пикселей).
Думаю, каждый из вас замечал, что при масштабировании изображения оно в какой-то момент становится зернистым. Вот эти зерна и есть пиксели. Растровые рисунки занимают основную массу всех существующих графических файлов. Они бывают gif, png, jpeg, bmp, tiff и других растровых форматов.
Так, jpeg – это один из наиболее популярных форматов. В большинстве своем используется для хранения фотографий. Алгоритм реализации данного формата сжимает картинку, однако это в какой-то мере влияет на качество.
Bmp – один из самых старых форматов, разработанный корпорацией Microsoft. Можно настраивать глубину цвета каждого пикселя. Формат поддерживается многими операционными системами, в том числе и самыми старыми.
Png относится к тройке лидеров среди растровых расширений. Он используется для сохранения сжатой графической информации до малых объемов памяти без потери в качестве.
Gif формат используется для сохранения анимированных изображений. Поддерживается сжатие файлов без потерь и при этом занимает малый объем памяти.

Теперь поговорим о векторных форматах. Если объяснить простым языком, то векторное представление изображений задается математическими формулами. Эти формулы описывают простые объекты (примитивы), из которых собирается сам файл.
При масштабировании изображения сохраняют свой первозданный вид. К сожалению, на сегодняшний день многие проблемы, связанные с презентацией векторных файлов не решены. Поэтому при отображении векторных картинок на мониторе, они преобразуются в растровые.
Популярными форматами считаются svg и pdf.
Svg используется для хранения как простых, так и анимированных файлов. Основан на языках разметки. Поддерживает вставку растровых объектов.
PDF – это кроссплатформенный вид отображения онлайн документов. Преимущественно используется для показа писем, книг и других полиграфических продуктов.
Что нужно знать о вставке изображений
Для вставки графической информации на сайт в языке разметки предусмотрено несколько тегов. Основной из них – это тег <img>. С его помощью на страницах веб-ресурсов отображаются картинки с расширением png, jpeg и gif.
Рассмотрим пример небольшой программы:
1 2 3 4 5 6 7 8 9 10 11 | <!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Картиночка</title> </head> <body> <a href="https://romanchueshov.ru/put-vebmastera/gonka-vebmasterov-ili-novoe-realiti-shou.html"><img src="https://romanchueshov.ru/wp-content/uploads/2016/05/realiti-show.jpg" align="right" height="200" width="290" alt="Реалити шоу"></a> <p>Здесь написан текст, который отображается справа от картинки.</p> </body> </html> |
В данном примере я не только показал, как вставлять картинку на страницу сайта, а еще и как сделать ее ссылкой.
Для форматирования элемента я использовал основные атрибуты, которые подробнее описал в таблице.
| Атрибут | Значение |
| src | Обязательный атрибут, через который задается путь к изображению |
| align | Используется для редактирования расположения файла относительно текста. Можно указать: bottom, left, middle, right и top |
| height | Задает высоту картинки |
| width | Задает ширину картинки |
| alt | Если изображение не загрузилось на сайте, то вместо него отображается текст, указанный в этом атрибуте |
Для рассмотрения всех возможных атрибутов для img я советую вам ознакомиться с документацией.
Вот мы и подошли к окончанию статьи. Надеюсь, вы нашли нужный ответ на свои вопросы. А в таком случае подписывайтесь на мой блог и рассказывайте о нем друзьям. Пока-пока!
С уважением, Роман Чуешов

















