Доброго времени суток, любители веб-разработки и желающие сверстать свой собственный сайт. До этого все мои публикации были посвящены основным элементам языка, способам создания различных объектов контента, их форматированию, структурированию и т.д. Освоив предыдущие темы, вы уже можете создать достаточно хороший сайт. Однако он будет неполноценным без сегодняшней темы: «Создание форм в html».
Данный раздел в языке гипертекстовой разметки очень важен. Поэтому уделите его изучению особое внимание, иначе созданный вами веб-ресурс нельзя будет выпустить в продакшн. Таким образом, после прочтения статьи вы узнаете, для чего нужно использовать формы, с помощью каких тегов они создаются, а также сможете опробовать конкретные примеры на практике. Приступим же!
Что такое форма и как она функционирует
Форма – это один из важнейших объектов сайта, который предназначен для обмена информационными данными между сервером и пользователем.
Проще говоря, если вы хотите создать интернет-магазин с возможностью заказа продукции на сайте, запрашивать на веб-ресурсе регистрацию и работать с аккаунтами или обеспечить клиентам обратную связь с менеджерами компании, то вам никак не обойтись без форм.
Форма задается при помощи специального элемента языка html <form>.
Замечу, что документ с кодом может содержать в себе несколько объявлений тега <form>, однако на сервер для обработки данных может быть отправлен всего лишь один запрос. Именно поэтому информация, которая вводиться пользователем в отведенные для этого поля и относится к разным формам, не должна быть зависимой. Также, не допускается делать формы вложенными одна в другую.
Для нетерпеливых и жаждущих быстрее взглянуть на кодовое представление, я прикрепил простой пример использования панели с текстовым полем для пароля c кнопкой:
1 2 3 4 5 6 7 8 9 10 11 12 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Пример</title> </head> <body> <form> <p><input name="pas" type="password"><input type="submit"></p> </form> </body> </html> |
Может сейчас и не сильно понятно, что и как взаимодействует в этой небольшой программе, однако гарантирую, что после прочтения всей статьи вы сможете создавать приложения в разы сложнее.
Отправляем данные на сторону сервера
Для того чтобы отправить набранную (или выбранную) информацию в диалоговом окне, необходимо использовать стандартный механизм – кнопку Submit.
Код такого метода выглядит вот так: <input type="submit">
При запуске представленной строки в браузере отобразиться кнопка с надписью: «Отправить».
Другой способ отправки данных на сторону сервера – это нажатие в пределах диалогового окна клавиши Enter.
После подтверждения отправки указанной информации, она не сразу поступает на сервер. Сначала ее обрабатывает браузер, приводя к виду «имя=значение».
За имя отвечает параметр атрибута type тега <input>, а за значение – данные, введенные пользователем. Далее преобразованная строка передается обработчику, который чаще всего задан в атрибуте action элемента <form>.

Сам по себе параметр action не обязателен, а в некоторых моментах и вовсе не нужен. Например, если страница сайта написана с использованием php или js, то обработка происходит на текущей странице и ссылки не нужны.
Для большего понимания всей картины функционирования сайта я хотел бы добавить, что на сервере работа с данными выполняется уже при помощи других языков. Так, серверными языками считаются: Python, php, си-подобные языки (C#, C и т.д.), Java и другие.
Теперь я хотел бы остановиться и подробнее рассказать об элементе <input>. Если объяснять простым языком, то <input> нужен для создания текстовых полей, переключателей, разнообразных кнопок, скрытых полей, флажков и других объектов.
Тег не обязательно задавать в паре с <form>, однако если необходимо обработать пользовательские записи или занести их, например, в базу данных, то без контейнера не обойтись.
Основными атрибутами данного элемента языка гипертекстовой разметки являются:
- Text – создает текстовое поле;
- Submit – создает кнопку для отправки данных на сервер;
- Image – отвечает за кнопку с картинкой;
- Reset – устанавливает кнопку для очистки формы;
- Password – задает текстовое поле специально для паролей;
- Checkbox – отвечает за поля с флажками;
- Radio – отвечает за поля с выбором одного элемента;
- Button – создает кнопку;
- Hidden – используется для скрытых полей;
- File – задает поле, отвечающее за отправку файлов.
Способы передачи информации
Существует 2 способа передачи пользовательских данных на серверную сторону: Get и Post. Данные методы выполняют одно и то же действие, однако они существенно отличаются друг от друга. Поэтому прежде чем указывать какой-либо из них, давайте ознакомимся с их особенностями.
| Post | Get | |
| Размер передаваемых документов | Ограничиваются серверной стороной. | Максимум – 4 Кб. |
| Способ отображения отправленной информации | Доступна только при просмотре через браузерные расширения или другие специальные программные продукты. | Сразу же доступна всем. |
| Использование закладок | Нет возможности добавить в закладки, так как запросы не повторяются (все страницы ссылаются на один адрес). | Любую страницу с запросом можно сохранить в закладках и перейти к ней спустя время. |
| Кэширование | Исходя из предыдущего пункта все запросы на одной странице. | Каждую страницу можно кэшировать отдельно. |
| Предназначение | Используется для пересылки больших файлов (книг, изображений, видео и т.д.), сообщений, комментариев. | Отлично подходит для поиска запрашиваемых значений по веб-ресурсу или для передачи коротких текстовых сообщений. |
Для того чтобы указать каким из двух методов передачи данных работать браузеру, в элементе <form> используют предусмотренный параметр method (например, method="post").
Рассмотрим второй пример. Создадим форму, в которой нужно ввести свои персональные данные (имя и фамилию, дату рождения) и придумать пароль. После все это отправляем на сервер при помощи метода Post.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Метод POST</title> </head> <body> <p>Введите свои персональные данные!</p> <form action="handler.php" method="post"> <p><input name="name" value = "Имя"> <input name="fam" value = "Фамилия"> <input type="date" name="calendar" value="2016-06-11" max="2016-07-31" min="2016-06-01"> <input type="password" name="pass" value = "Пароль"> </p> <p><input type="submit"></p> </form> </body> </html> |
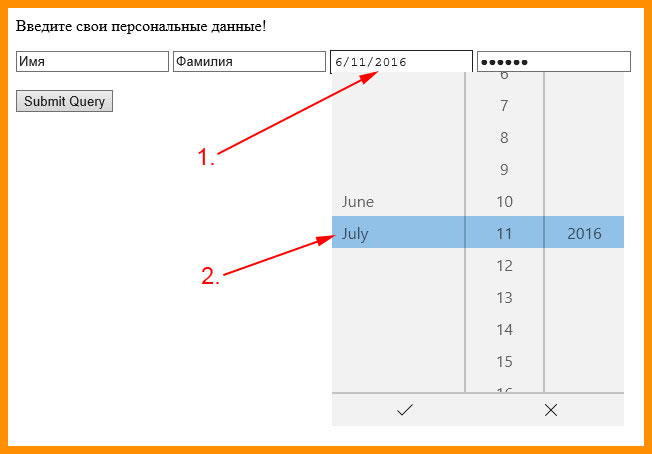
Запустите пример в браузере и оцените внешний вид каждого поля. В html очень удобно продумано задание типов полей, которые в свою очередь автоматически определяют, какие дополнительные элементы необходимы объектам.
Например, для ввода даты предусмотрены переключатели числа каждого из параметров (дня, месяца и года), а также для удобства выпадающая панель с самим календарем.
Создание панели регистрации
Основные теги и атрибуты были рассмотрены. Именно поэтому настало время для создания полноценной формы регистрации с использованием стилевой разметки css и проверкой вводимых данных. Конечно посмотреть серверную работу с ними нам не удастся, но дизайн и важные детали мы предусмотрим.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Регистрация</title>
<style>
body {
background-color:#98FB98;
background-attachment: fixed;
}
form{
background-color:#AEEEEE;
Color: #006400;
font-size:15px;
}
h4 {
color: red;
text-align: center;
}
p {
text-align: center;
}
input {
Color: #006400;
font-size:15px;
border: 5px ridge #98FB98;
background-color:#fff;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Регистрация на сайте</legend>
<h4> Для последующей корректной работе в нашем сервисе, пожалуйста, вводите правдивые данные!</h4>
<p>Имя: <input name="name" autofocus required ></p>
<p>Фамилия: <input name="fam" required></p>
<p>E-mail: <input type="email" required></p>
<p>Пароль: <input type="password" name="pass" required></p>
<p>Повтор пароля:<input type="password" name="pass" required></p>
<p><input type="submit" value="Зарегистрироваться"></p>
</fieldset>
</form>
</body>
</html> |
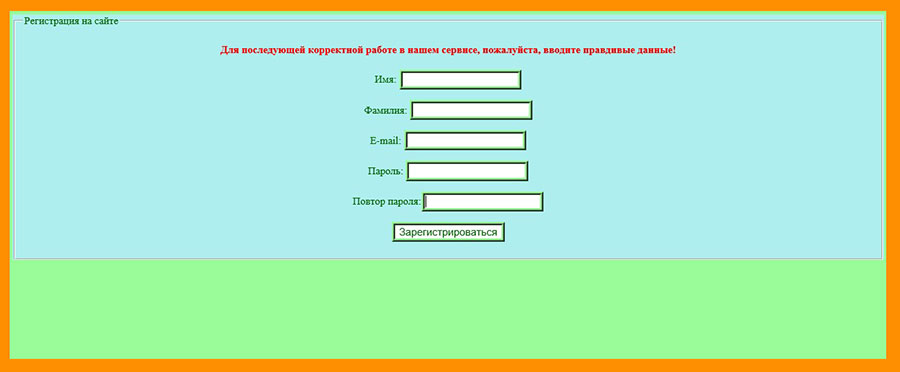
Советую вам сохранить данный код программы в документе с расширением .html и кодировкой utf-8, и открыть последний в окне браузера. Перед вами предстанет во всей красе панель для регистрации с полями для ввода имени, фамилии, e-mail и пароля с повторением. Заметьте, что при запуске страницы курсор сразу же расположен в первом текстовом поле. Этот прием достигается за счет атрибута autofocus.
Начните заполнять поля, оставив одно без изменений, и нажмите кнопку «Зарегистрироваться». Как вы уже заметили, форма не будет отправлена, так как у каждого элемента <input> указан атрибут required. Он устанавливает отмеченные поля обязательными для заполнения.
Еще одним интересным моментом является указание типа type="email", который появился в html 5. При использовании такого типа поля, введенная информация автоматически проверяется на корректность. В случае ошибок форма не отправляется на сервер.
Вот и подошла публикация к концу. В ней я постарался собрать максимальное количество важных и актуальных знаний, касающихся форм. Надеюсь она была вам полезной! Буду очень признателен, если вы вступите в ряды моих подписчиков и расскажете о блоге своим друзьям.
Пока-пока!
С уважением, Роман Чуешов




















а
Как сделать область текста, а под ней имя и телефон? Как здесь форма коммента