Доброго времени суток всем, кто решил изучить все о массивах в языке JavaScript. В нескольких предыдущих публикациях я уже затрагивал некоторые моменты создания и работы с массивами. Сегодняшняя же статья является полным руководством.
Я расскажу о некоторых вариантах создания массивов и как «вытаскивается» в JavaScript длина массива, поведаю об их особенностях, перечислю основные свойства и методы для работы с ними и конечно же приведу контрольные примеры. Давайте приступим!
Поговорим о главной задаче массивов
Первое, что нужно усвоить, это то, что массивы являются разновидностью объектов, которые хранят в себе структурированные данные в определенных ячейка памяти, каждая из которых имеет свой идентификатор (номер).
Они создаются при помощи квадратных скобок, обладают рядом возможностей и методов, а также могут быть многомерными. Главное их преимущество – все элементы пронумерованы, поэтому к ним можно обратиться через идентификатор.
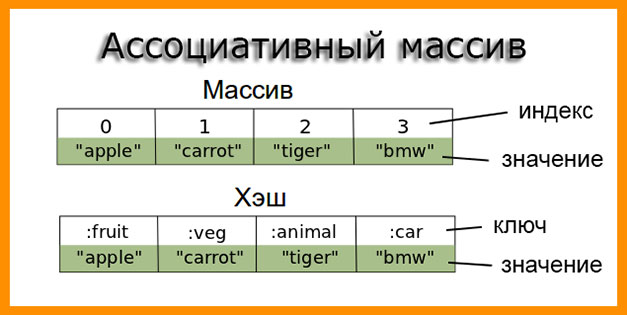
Однако существует еще один вид массивов. На самом деле в статье, посвященной объектам, я рассказывал, что последние также являются массивами. И действительно, они представляют собой ассоциативные массивы, которые являются структурой данных с системой хранения информации в виде «ключ => значение». Такую структуру часто называют хэшем, реже словарем.
Разберем подробнее каждый вид.
Ассоциативные массивы

При работе с ассоциативными массивами очень легко как добавлять элементы, так и удалять. Так как данный скриптовый язык не типизирован и в нем нет множества строгих правил, создавать элементы объекта можно несколькими способами: перечислить их сразу, проинициализировать после создания объекта, а также создавать по ходу кода.
Сейчас я хочу показать примеры реализации таких механизмов. В первой программе я создал объект patient, а после перечислил его элементы. Как видите, для patient.param я сделал вложенный объект, который обладает своими собственными значениями.
1 2 3 4 5 6 7 8 9 10 | var patient = new Object();
patient.firstName ="Инна"
patient.age =34,
patient.param ={
height:169 ,
weight: 55,
disease: "no"
}
alert(patient.firstName) // выведет "Инна"
alert(patient.param.disease) // выведет no |
Если появится необходимость добавить еще один параметр к уже существующим, например, фамилию, то это делается следующим образом. К презентованному выше коду допишите строки:
patient.surname = «Луценко»
alert (patient.surname)
Вот так легко коллекция пополняется новыми свойствами. При желании изменить какое-либо значение, его нужно просто присвоить выбранному ключу:
patient.firstName ="Катя"
Для объектов также предусмотрена операция удаления ненужных свойств при помощи команды delete:
delete patient.surname
«Настоящие» массивы
На них еще иногда говорят «массивы с числовыми индексами». Если сравнивать их с предыдущим вариантом, то здесь ключи представлены в виде чисел, а вот значения могут быть абсолютно любыми. Занесение коллекции в такой объект может быть осуществлено не по порядку.

Так, один элемент можно вписать в ячейку с индексом «0», а следующий – с индексом «4». Промежуточные ячейки памяти будут пустовать и выдавать «undefined», если к ним обратиться.
В качестве примера я написал небольшое приложение, в котором создан массив товаров.
1 2 3 4 5 | var goods = ["Говядина","Макароны","Твердый сыр","Специи"]; alert( goods ); alert( goods[2] ); goods[goods.length] = "Томаты" alert( goods ); |
Я специально показал вам, как вывести весь список покупок и как выбрать один элемент. К тому же я затронул свойство length, о котором конкретно расскажу позже. А пока дам небольшое пояснение.
Строка
добавляет новый элемент в конец массива.goods[goods.length] = «Томаты»
Методы, позволяющие работать с началом и концом массива
В JavaScript предусмотрено 4 команды, которые позволяют добавлять и удалять элементы из начала и конца структурированных объектов.
Для начала расскажу вам о методах, работающих с началом массива. К ним относятся shift и unshift. Первая команда удаляет одно значение, а вторая добавляет.
В качестве примера я взял код предыдущей программы и видоизменил его.
1 2 3 4 5 6 7 8 | var goods = ["Говядина","Макароны","Твердый сыр","Специи"];
document.writeln( goods ); //Говядина,Макароны,Твердый сыр,Специи
document.writeln( goods[2] ); //Твердый сыр
goods.unshift("Томаты");
goods.unshift("Буженина");
document.writeln( goods ); //Буженина,Томаты,Говядина,Макароны,Твердый сыр,Специи
goods.shift()
document.writeln( goods ); //Томаты,Говядина,Макароны,Твердый сыр,Специи |
В комментариях к выполненным действиям я вписал полученные результаты.
Теперь перейдем к методам, которые добавляют и удаляют элементы в конец списка. Так, pop отвечает за удаление значений, а push – за добавления.
К прошлой программной реализации допишем названные команды.
goods.pop ();
goods.push («Итальянские травы»);
document.writeln ( goods );
В результате на экран последней строкой будет выведено:
«Томаты,Говядина,Макароны,Твердый сыр,Итальянские травы».
А теперь пересчитаем элементы
Для того чтобы узнать количество записанных в массив элементов нужно воспользоваться свойством объекта – length. Выше я уже использовал эту команду.
На тот момент длина коллекции равнялась 4, а мне нужно было дописать еще один продукт. Так как нумерация элементов массива начинается с нуля, то первая свободная ячейка в том примере находилась под индексом «4». Заметьте, что length определяет не количество занесенных товаров в коллекцию, а длину самого массива. Таким образом, если б среди того списка средние 2 элемента были пустыми
(var goods = ["Говядина","Макароны", , ,"Твердый сыр","Специи"];)
то свойство в результате выдало б число 6.
Зная данную команду, можно заняться разбором циклов. Они нужны для перебора элементов коллекции. Это очень удобный механизм, без которого сложно обойтись. В циклах можно указывать в каком направлении, с какого и по какой элемент, а также с каким шагом стоит перебирать значения.

Наиболее популярным и быстро работающим считается цикл, созданный с помощью ключевого слова for.
1 2 3 4 | var goods = ["Говядина","Макароны","Твердый сыр","Специи"];
for (var i = 0; i < goods.length; i++) {
document.writeln((i+1)+"."+ goods[i] );
} |
Так, первый параметр цикла указывает начальную позицию, второй – конечную, а третий – с каким шагом проходить массив. В ответе будет выведена строка: «1.Говядина 2.Макароны 3.Твердый сыр 4.Специи».
Для наглядности я видоизменил параметры конструкции for. Проанализируйте код и решите для себя кокой получится ответ.
1 2 3 4 | var goods = ["Говядина","Макароны","Твердый сыр","Специи"];
for (var i = goods.length-1; i >=0; i=i-2) {
document.writeln((i+1)+"."+ goods[i] );
} |
Те, кто решил, что в ответе будет строка: «4.Специи 2.Макароны», были правы. Молодцы!
Несколько полезных заметок
Создатели языка js предусмотрели множество методов и функций, которые сильно упрощают работу с массивами. Среди них есть инструменты для копирования коллекций, смены порядка элементов, их сортировки, преобразования массива в строки и обратно, а также еще много всего другого.
Помимо этих средств, существует интересный текстовый формат json, который был создан на основе JavaScript и служит для передачи данных между сервером и клиентом. Подробнее о нем я рассказывал в статье, связанной как раз с преобразованием массивов в строки.
На этом окончу свое повествование. Вступайте в группу моих подписчиков и приглашайте друзей. А я вам желаю терпения и удачи в обучении!
Пока-пока!
С уважением, Роман Чуешов

















