Доброго времени суток, дорогие подписчики и гости моего блога. Буквально несколько статей назад я рассказывал вам о кроссбраузерной верстке. Если вы еще не читали ту публикацию, то я настоятельно советую вам ее прочесть перед тем, как браться за эту. А мы продолжаем! Сегодня я поведаю вам, как проверить кроссбраузерность сайта.
И не просто расскажу об одном способе, а познакомлю вас с десятью онлайн-сервисами, которые являются отличными помощниками при тестировании сайтов. Ну что ж приступим к разбору полетов!
Несколько слов о кроссбраузерности
На всякий случай для тех, кто не понимает, что это за термин такой и для чего он нужен, я написал данную главу.
Кроссбраузерная верстка – это такой способ написания веб-приложения с помощью средств html и css, при котором последнее будет идентично отображаться во всех существующих браузерах.
С каждым годом разработчики браузеров обновляют свои программные продукты, дополняя их новыми возможностями, расширениями и т.д. Однако данный процесс осуществляется не совсем параллельно. Кто-то включает дополнения раньше, кто-то позже. К тому же каждый браузер работает на своем движке. Именно поэтому так важно уметь создавать веб-ресурсы кроссбраузерными.
Как же сделать такое приложение? Для этого нужно соблюсти несколько правил:
- Стараться придерживаться общих стандартов и рекомендаций сайтостроения, утвержденных W3C. На основе них разрабатываются все веб-продукты и браузеры в том числе;
- Перед началом работы со стилями сбросьте значения свойств css (нужно осуществить css Reset);
- Сначала верстайте сайт под Mozilla Firefox, а после проверяйте в IE 7, реже в IE 9, Safari и Opera, а далее в Chrome.
10 инструментов для тестирования дизайна сайтов
Ну а теперь давайте перейдем непосредственно к инструментам проверки внешнего вида веб-сервисов.
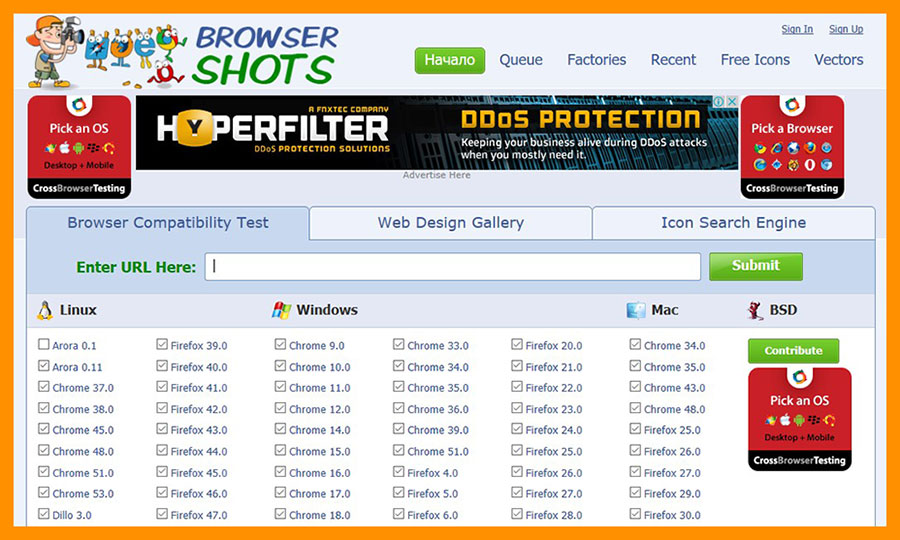
1. Browsershots
Этот веб-сервис есть в бесплатном доступе и в платном. Наверное, один из наиболее полных инструментов для тестирования веб-ресурсов во всевозможных браузерах и операционных системах.
Так, по загруженной ссылке он проверяет верстку сайта в 65 браузерах. После отработки программы результаты можно увидеть в виде скриншотов. Обладает многоязыковым и достаточно удобным пользовательским интерфейсами.
Однако в бесплатной версии работает очень медленно. Проверка может длиться от получаса до нескольких часов. Поэтому создатели онлайн-приложения предлагают платную версию, которая в несколько раз быстрее проводит тесты и скрины результатов отправляет лично вам, а не выставляет в общую ленту.
2. Lunascape
Этот браузер, разработанный специально под Windows. Он не является традиционным средством для проверки сайтов, однако обладает рядом преимуществ, из-за которых и попал в этот список.
Lunascape тестирует веб-сайты на трех браузерных движках: WebKit, Gecko и Trident. А это означает что вы сможете посмотреть разметку и стили в IE, Chrome, Safari и Firefox. При этом в каждом варианте странички открываются моментально, что и является главным преимуществом описываемого инструмента.3. IETester

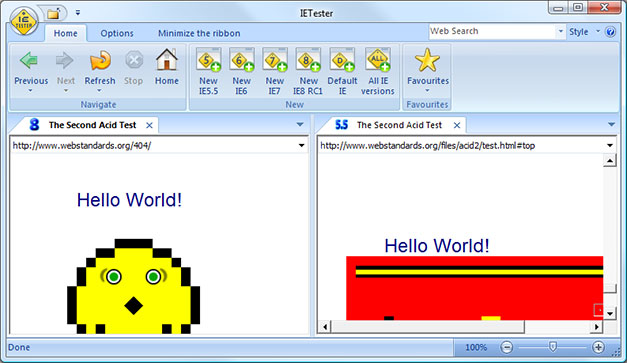
В ранее названной статье я упоминал о данном приложении. Оно используется для проверки вашего проекта только в Internet Explorer (во всех существующих версиях). Это очень удобно, так как IE всегда ведет себя довольно странно, и то, что в других браузерах выглядит идеально, в Explorer может «полететь».
4. BrowserСam
Это платный онлайн-сервис, однако он отличается своей мощностью и широким выбором предоставляемых платформ и браузеров. Тестировать сайты можно через удаленный доступ на других компьютерах с установленными необходимыми элементами. Главным преимуществом считается проверка под Android, Windows Mobile, iPhone OS и Blackberry, а также рассылок.
5. Litmus
Онлайн-программа, которой можно пользоваться как в бесплатном, так и в платном режиме. Она не только тестирует веб-сайты на широком списке браузеров, а еще и проводит валидацию кода языков css и html. Главная ориентация сервиса – рассылки e-mail. Litmus предоставляет возможность проверки рассылок в около тридцати различных почтовых клиентах, проводит аналитические действия для e-mail и многое другое.
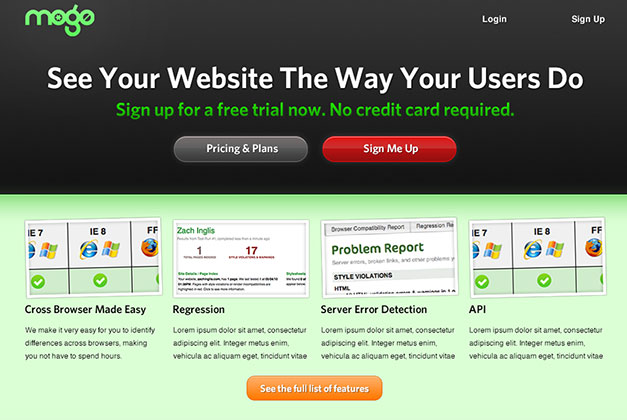
6. Mogotest

Коммерческое приложение, которое доступно в режиме онлайн. Проверяет даже те страницы веб-ресурсов на кроссбраузерность, для доступа к которым необходима регистрация. Особенностью данной программы является наличие API, благодаря которому она может быть интегрирована в ваш проект.
Mogotest сообщает разработчику о существующих багах разметки и стилей, после окончания процесса показывает отчет о состоянии сайта и т.д. Существует 3 тарифных плана: персональный, для фрилансеров и групповой.
7. CrossBrowserTesting
Наверное, наиболее полный и многофункциональный платный сервис. Он поддерживает как интерактивное тестирование, так и визуальное сравнение полученных результатов. Проверяет веб-страницы в более 100 существующих браузеров, в том числе и под мобильные ОС: Android, iPhone, а также под iPad.
8. Sauce Labs
Еще одно онлайн-приложение, которое предоставляется пользователям как в платном, так и в бесплатном вариантах. Проводит проверку веб-сервисов на множестве браузеров под различные операционные системы. Sauce Labs устанавливает соединение между настроенной виртуальной машиной со всеми инструментами и вашим рабочим компьютером. Также можно создавать автоматизированные тесты.
9. SuperPreview
Данный продукт выпускается компанией Microsoft и распространяется по сети бесплатно. В нем необходимо указывать браузеры, в которых вы желаете проверить свое детище. Главное, чтоб они были установлены на вашу рабочую машину. Это дает преимущество в скорости обработки, так как не нужно ждать удаленный сервис.
Однако количество браузеров всегда будет сильно ограничено. Поддерживает как визуальное сравнение результатов, так и интерактивное тестирование.
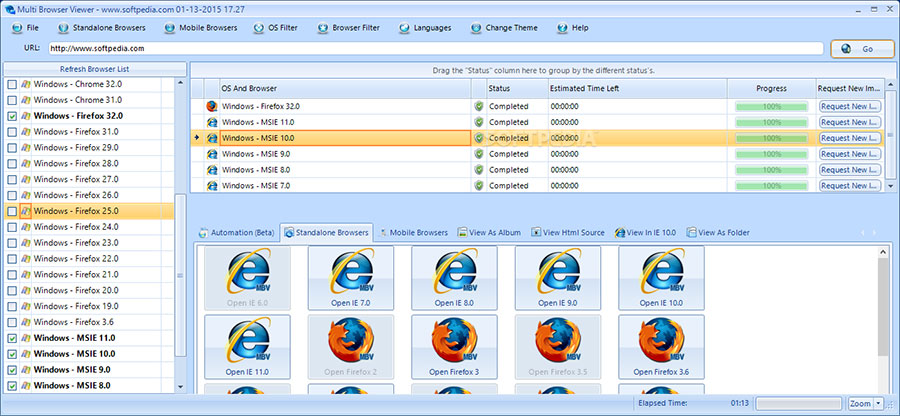
10. Multi-Browser Viewer
И, наконец, последний инструмент для проверки веб-страниц. Сервис предлагает обширный список браузеров (более 80 различных систем тестирования). Делает скриншоты результатов, а в некоторых вариантах можно просматривать пользовательский интерфейс в виртуальном режиме. Поддерживает пять наиболее распространенных языков, в перечень которых попадает и русский. Распространяется только на платной основе.
Надеюсь материал оказался для вас интересным и полезным. Не забывайте вступать в группу подписчиков, ведь впереди еще много познавательных публикаций. И конечно же делитесь понравившимися статьями с друзьями. А я прощаюсь с вами. До скорой встречи. Пока-пока!
С уважением, Роман Чуешов




















Отличный список инструментов для проверки кроссбраузерности сайтов. Если надумаю заниматься версткой сайтов, то уже буду знать с помощью каких ресурсов можно проверять работу. Я помню, что когда то что то делал на своём сайте, и потом проверял как это будет выглядеть в различных браузерах. Но я тогда пользовался всего одним ресурсом, который выпал мне в топе яндекса.
Саша, рекомендую ипользовать хотя бы 2-3 для достоверности. )
Из предложенных средств мне понравился браузер Lunascape и сервис Multi-Browser Viewer. Жалко, что сервис платный, как и большинство из предложенных.