Приветствую всех читающих эту публикацию, а также моих горячо любимых подписчиков! Сегодня я хочу рассказать вам об одном модном и симпатичном объекте, который можно встретить на страницах интернет-магазинов знаменитых брендов. А теперь внимание! Я покажу, как создается прозрачная кнопка css свойствами.
Данная статья окунет вас в историю создания такого вида кнопок, обучит, как сделать такой элемент собственноручно, и после вы сможете уверенно использовать на своих веб-сервисах стильную кнопочку. Думаю, пора переходить к делу!
А вот и прародитель дизайна!
Не удивительно, что в мире веб-программирования трудно запечатлеть в истории всех создателей каких-то элементов дизайна. Однако с данной кнопкой все иначе. Первый онлайн-ресурс, который использовал «призрачную кнопку» стал Tumblr. После дебюта на таком знаменитом сайте дизайн начал взлетать по ступенькам популярности.

Следующей его использовала компания Apple для представления кнопок в интерфейсах браузера Safari и операционной системы iOS. По сути именно благодаря Apple прозрачные объекты стали модными. На сегодняшний день все прибыльные коммерческие сервисы используют данную технологию.
Особенности «кнопки призрака»
Из-за своего внешнего вида полупрозрачный button стали называть «кнопкой призраком». И действительно, особенностями такого объекта являются:
- Тонкая контурная линия;
- Преобладание черно-белой палитры цветов;
- Прозрачный фон;
- Масштаб больше стандартного.
Вроде бы ничего необычного и сверхнового в этой технологии нет. Однако она произвела фурор и идеально сочетается с трендом минимализма. Ниже я прикрепил таблицу, в которой перечислены позитивные и негативные стороны «кнопки призрака».
| Плюсы | Минусы |
| · Использование минимального количества css-свойств, украшений и отвлекающих анимаций;
· Простота и лаконичность; · Отлично привлекает внимание пользователей при правильном использовании; · Не отвлекает от важного контента. |
· При неумелом использовании может стать незаметной на ярком фоне; · В некоторых случаях пользователь может быть дезориентирован. |
Пример прозрачной кнопки

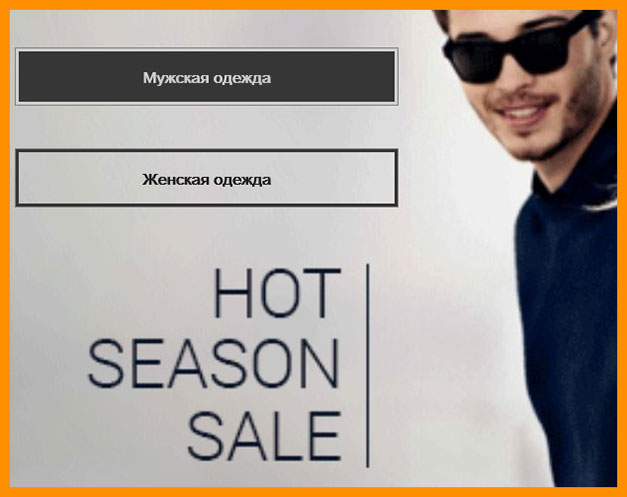
Вот теперь займемся непосредственно созданием топового объекта. Для примера я сверстал простую главную страничку интернет-магазина брендовой одежды, которая сообщает о сезонных скидках.
Не волнуйтесь, в программном коде нет ничего сложного. Все это мы уже разбирали в предыдущих публикациях. На сайте создано две прозрачные кнопки с плавным эффектом перехода.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset=utf-8" />
<title>Пример сайта с призрачной кнопкой</title>
<style type="text/css">
BODY {
background: url(https://modoza.ru/mail_images/menu/rasprodazha-menu.png) no-repeat;
background-size:100%
}
a.b-ghost {
display: block;
margin-top:45px;
width: 350px;
padding: 15px;
color: #1C1C1C;
font-weight: bold;
font-family: Arial Unicode MS, sans-serif;
border: 3px solid #363636;
text-align: center;
outline: 1px solid #828282;
text-decoration: none;
transition: background-color 0.8s ease-in-out,
color 0.8s ease-in-out;
}
.b-ghost:hover,.b-ghost:active {
background-color: #363636;
border: 3px solid #CFCFCF;
color: #CFCFCF;
transition: background-color 0.6s ease-in-out,
color 0.6s ease-in-out;
}
</style>
</head>
<body>
<div >
<a class="b-ghost" href="#">Мужская одежда</a>
<a class="b-ghost" href="#">Женская одежда</a>
</div>
</body>
</html> |
Надеюсь статья вооружила вас новыми знаниями и была полезной. А вы не забывайте, что я с нетерпением жду ваших заявок на подписку! И конечно же делитесь ссылкой на мой блог со своими коллегами и друзьями.
Пока-пока!
С уважением, Роман Чуешов

















