Доброго времени суток, мои дорогие любители веб-тематики. Сегодня я хочу поделиться с вами полезными и достаточно простыми знаниями, которые в будущем помогут с оформлением текстового контента вашего сайта. Я расскажу, как задавать расстояние между строчками css-средствами.
При чем мы разберем с вами свойства, которые помогут форматировать не только интервалы между строками текста, а еще и расстояние между ячейками таблиц. А теперь давайте приступим к самому интересному!
Поднимем руки над клавиатурой и да раздвинем строки!
На всякий случай начну главу с пояснения «что такое межстрочный интервал».
Расстояние между строками в параграфе называется межстрочным интервалом. Также иногда используют и современный термин – интерлиньяж.
Для форматирования данного параметра каскадными стилевыми таблицами нужно знать всего лишь одно свойство – line-height.
В обычных ситуациях значение line-height устанавливается в браузере автоматически в зависимости от выбранного шрифта, типа начертания и размера символов. Однако если появилась необходимость увеличить или уменьшить интервалы в тексте, то это можно сделать исключительно через описываемый инструмент.
line-height предусматривает два встроенных ключевых слова:
- normal – вычисление расстояния между строками абзацев происходит автоматически;
- inherit – наследуется форматирование объекта-родителя.
Помимо этого, можно самим устанавливать размер отступов. В свойстве поддерживаются любые существующие в css единицы измерений. Таким образом, вы можете указать интервал в процентах, пунктах, пикселах, em-ах и других.

Однако обычно указывается просто тип отступа в виде цифры. Например, line-height: 1.5; оповещает браузер, что в контенте выбран полуторный межстрочный интервал.
Думаю, особо любопытные задались вопросом: «Как же работает такой механизм?». Ответ очень прост: при помощи умножения. Интерлиньяж устанавливается, начиная от базовой линии. Если значение свойства указывается цифрой, то она распознается как множитель, на который и идет умножение базового значения.
А теперь хочу привести небольшой пример. При помощи html я создал заголовок и обычный нумерованный список.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Пример 1</title>
<style>
h1 {
line-height: 95%;
border-bottom: 3px double #000;
border-top: 1px solid #000;
padding: 15px;
}
ol {
line-height: 2.5;
}
body {
background: #EEE8AA;
}
</style>
</head>
<body>
<h1>Позитивные аспекты глобализации</h1>
<p>
<ol>
<li>Усиление и стимулирование свободной конкуренции для активного развития технологий;</li>
<li>Мировое разделение труда, которое способствует равномерному распределению важных ресурсов;</li>
<li>Повышение уровня жизни человечества.</li>
</ol>
</p>
</body>
</html> |
А теперь пришло время таблиц!
Для таблиц также можно использовать свойство css line- height. Оно задаст интервал в ячейках между строками текста. Однако в некоторых случаях нужно двигать именно ячейки, а не контент.
Для реализации такого приема существует свойство border-spacing. Этот элемент работает только в том случае, если в другом табличном свойстве border-collapse указано раздельное отображение ячеек таблицы (border-collapse: separate), т.е. двойная линия не убирается.
Почему так происходит? border-spacing устанавливает расстояние от контента до границ элемента таблицы. По умолчанию рамка задается для каждого элемента своя. Если же используется свойство border-collapse: collapse, то происходит следующее: браузер анализирует табличное представление и удаляет двойные линии.
При этом между строками и столбцами остается одна линия, которая преобразовывается в общую границу сразу для нескольких элементов таблицы.
У свойства border-spacing нет ключевых слов, поэтому значения указываются в виде единиц измерения. Можно установить как одно значение, так и два. Во втором случае первый параметр определит интервал по горизонтали, второй – по вертикали.
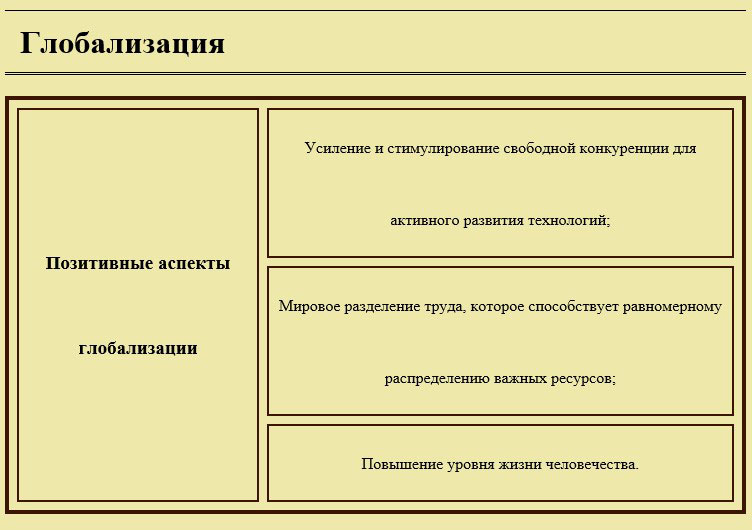
Перейдем к практике. Информацию из предыдущего примера занесем в таблицу.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Пример 2</title>
<style>
h1 {
line-height: 95%;
border-bottom: 3px double #000;
border-top: 1px solid #000;
padding: 15px;
}
body {
background: #EEE8AA;
}
table {
width: 100%;
border: 4px solid #3B1500;
border-spacing: 8px;
line-height: 5;
}
#left {
font-weight: 900;
font-size: 19px;
}
td {
text-align:center;
border: 2px solid #3B1500;
line-height:4.5;
}
</style>
</head>
<body>
<table>
<h1>Глобализация</h1>
<tr>
<td rowspan="3" id="left">Позитивные аспекты глобализации</td><td>Усиление и стимулирование свободной конкуренции для активного развития технологий;</td>
</tr>
<tr>
<td>Мировое разделение труда, которое способствует равномерному распределению важных ресурсов;</td>
</tr>
<tr>
<td>Повышение уровня жизни человечества.</td>
</tr>
</table>
</body>
</html> |
На этой ноте я закончу. Не забывайте подписываться на мои обновления и обязательно приглашайте знакомых и коллег в наш дружный коллектив блога. Пока-пока!
С уважением, Роман Чуешов