Доброго времени суток, дорогие подписчики, а также гости данного блога. В одной из прошлых статей я подробно рассказывал о том, как организовывается Bootstrap разметка при помощи сеток. Сегодня же я объясню, как правильно рассчитывать размеры колонок для страниц сайтов, покажу, где можно найти готовые макеты веб-сервисов, а также сверстать шаблон самому.
Отдельное внимание я хочу уделить рассмотрению преимуществ верстки с помощью фреймворка для девайсов с разными размерами экрана. Ну и конечно же не оставлю вас без примера программного кода. Поехали!
Освежим память
Для разбора дальнейшего материала стоит вспомнить, что в Bootstrap 3 Grid System делится на 12 колонок. Если вы хотите увидеть на своих веб-страницах аккуратно выполненный и не поплывший дизайн, то придерживайтесь главного правила: сумма всех колонок в одной строке должна ровняться четко 12. Ни больше, ни меньше.
Для реализации описываемого механизма можно воспользоваться двумя встроенными классами, которые определяют вид разметки макета. К ним относится .container и .container-fluid. Второй класс определяет так называемые плавающие сетки.
Часто слышу вопросы: «А как легко запомнить раз и навсегда разницу между этими двумя контейнерами?». Дорогие читатели, на самом деле все очень просто:
.container – фиксированная ширина (fixed-width), т.е. такой макет будет растягиваться только до определенной ширины и по бокам от края окна будут отступы.
.container- fluid – максимальная ширина (full-width), т.е. в этом случае веб-страница будет занимать всю возможную ширину экрана и отступов никаких не будет.
Также стоит вспомнить, что есть классы, создающий строки – .row – и колонки – .col- X- Y, где вместо X указывается расширение экрана устройства (при помощи специальных классов), а вместо Y – количество колонок.
Чтобы аккуратно распределить информацию по странице, нужно для начала определить, сколько место необходимо выделить для того или иного объекта. И в гридах деление на колонки можно сравнить с объединениями ячеек в таблицах html.
К примеру, если вам нужно выделить место для бокового меню с левой стороны и основного контента с правой, то задайте навигации класс .col- md-3, а главному блоку – .col- md-9.
И запомните, даже если для контента вам необходимо использовать всю возможную ширину окна, т.е. 12 колонок, не вставляйте его в блок строк. По правилам контент должен располагаться в пределах блока колонок, а они в свою очередь должны быть вложены в блоки строк.Шаблончики, да макетики
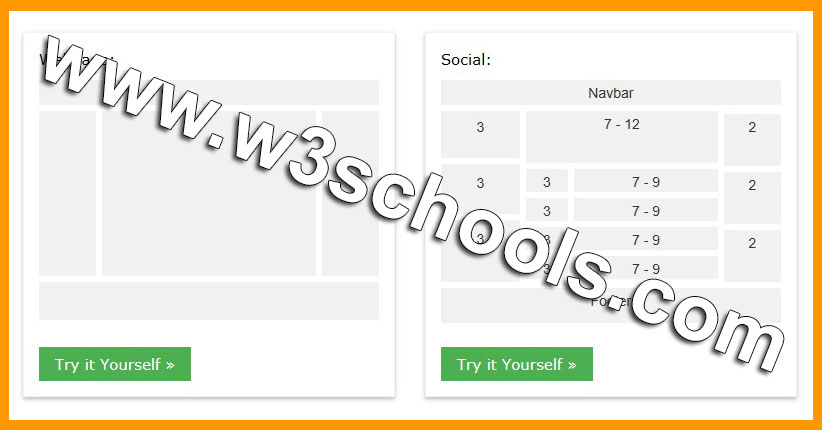
Ну а теперь я могу перейти к описанию шаблонов. На основе системы Grid было создано огромное количество различных макетов, большинство которых выложены в Интернет в публичный доступ. Я хочу посоветовать вам одну ссылку с готовыми шаблонами и открытым кодом, примеры с которой отлично подойдут для обучения. Это http://www.w3schools.com/bootstrap/bootstrap_templates.asp.
Перейдя по ней, вы найдете 8 готовых решений различных типов сайтов. Программную реализацию каждого из них желательно проанализировать, видоизменить и после сверстать свой собственный Дизайн.
И вот тут стоит обратить внимание на главное преимущество верстки в изучаемом фреймворке. Его создатели предусмотрели множество полезных классов и других плюшек, которые обеспечивают сайт отзывчивостью. Это решает множество проблем, благодаря чему вам достаточно создать одну версию веб-сервиса и она будет корректно отображаться как на мобильных устройствах, так и на десктопах.
Если вы изучали css, то там существуют медиазапросы, с помощью которых определяется внешний вид дизайна в зависимости от размера экрана. «А что же обеспечивает отзывчивость в Bootstrap?» – спросят некоторые из вас. Ответ: все те же медиазапросы. Однако в этом случае они уже прописаны во встроенных классах, которых всего 4. Давайте подробнее рассмотрим их.
| Экстра-маленькие девайсы (Смартфоны) | Маленькие девайсы (Планшеты) | Средние девайсы (Персональные компьютеры) | Большие девайсы (Персональные компьютеры) | |
| Разрешение | <=767px | >767px | >991px | >1199px |
| Ширина контейнера | None (auto) | 750px | 970px | 1170px |
| Класс | -xs- | -sm- | -md- | -lg- |
| Ширина колонки | auto | ~62px | ~81px | ~97px |
А теперь вспомните, как я выше прописывал .col- X- Y. Так вот название одного их этих классов нужно подставлять вместо X.
Как же функционируют данные классы? Если вы зададите, например, col- lg-6, то при уменьшении ширины экрана начиная сразу с 1199px все колонки выстроятся одна под другой и займут все 12 ячеек.
Если же вы выберете класс sm, то такое произойдет, начиная с 767px. При этом данные параметры можно комбинировать и менять переменную Y.
Для закрепления рассмотрите пример с использованием -sm- .
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 | <!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!—Подкорректируем стили -->
<style>
.row.content {height: 495px}
.sidenav, .well{
background-color: #DCDCDC;
border: 3px double #686968;
height: 100%;
}
</style>
</head>
<body>
<!--При помощи visible-xs отображаем на экране гамбургер меню, т.е кнопку с тремя полосками, которая раскрывает и скрывает меню-->
<nav class="navbar navbar-inverse visible-xs">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#Navb">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">NewBrand</a>
</div>
<div class="collapse navbar-collapse" id="Navb">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Свежие новости</a></li>
<li><a href="#">Видеоканал</a></li>
<li><a href="#">Фотографии</a></li>
<li><a href="#">Чат</a></li>
</ul>
</div>
</div>
</nav>
<div class="container-fluid">
<div class="row content">
<!-- hidden-xs скрывает данный блок при маленьком разрешении дисплея-->
<div class="col-sm-3 sidenav hidden-xs">
<h2>NewBrand</h2>
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="#section1">Свежие новости</a></li>
<li><a href="#section2">Видеоканал</a></li>
<li><a href="#section3">Фотографии</a></li>
<li><a href="#section3">Чат</a></li>
</ul><br>
</div>
<br>
<div class="col-sm-9">
<div class="well">
<h4>Первая новость</h4>
<p>Много текста..</p>
</div>
<div class="row">
<div class="col-sm-3">
<div class="well">
<h4>Вторая новость</h4>
<p>Поменьше текста...</p>
</div>
</div>
<div class="col-sm-3">
<div class="well">
<h4>Третья публикация</h4>
<p>Поменьше текста...</p>
</div>
</div>
<div class="col-sm-3">
<div class="well">
<h4>Смешная статья</h4>
<p>Картинки...</p>
</div>
</div>
<div class="col-sm-3">
<div class="well">
<h4>Реклама</h4>
<p>Описание товара...</p>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-4">
<div class="well">
<h4>Какой-</h4>
<p>то</p>
<p>контент</p>
</div>
</div>
<div class="col-sm-4">
<div class="well">
<h4>Важная</h4>
<p>кому-то</p>
<p>информация</p>
</div>
</div>
<div class="col-sm-4">
<div class="well">
<h4>Не очень</h4>
<p>интересная</p>
<p>новость</p>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html> |
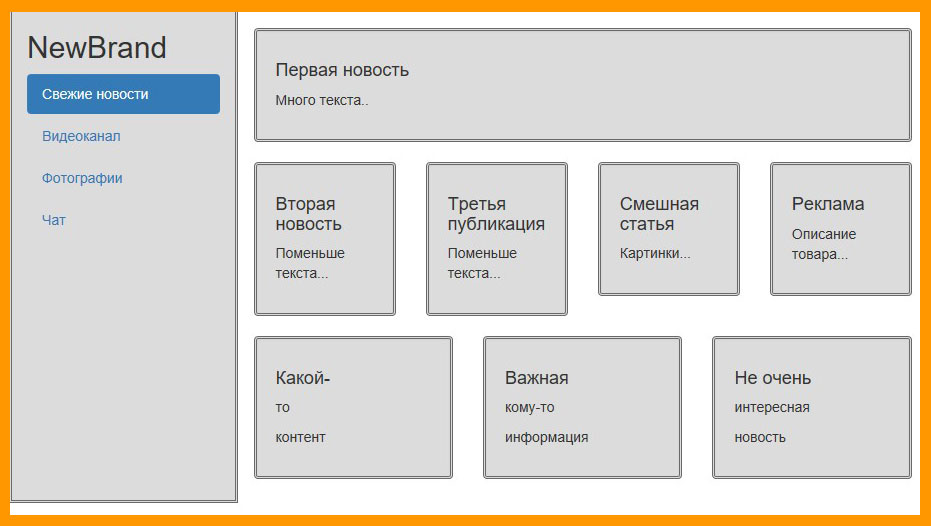
Вы можете запустить пример в любом онлайн-редакторе кода. На экране у вас отобразится макет сайта с навигационной панелью с левой стороны и основным блоком с выделенными статьями с правой.
Однако вы можете видоизменить дизайн и разместить меню сверху, а контент по центру, или же подобрать другие варианты в существующих в сети генераторах. Обязательно поиграйтесь с четырьмя выше перечисленными классами и сравните поведение сайта при разных параметрах.
Если вам понравился материал публикации, то подписывайтесь на мой блог и рассказывайте о нем друзьям. До скорой встречи! Пока-пока!
С уважением, Роман Чуешов