Доброго времени суток всем, кто изучает каскадные таблицы стилей. Текущая статья поможет разобраться с тем, как задается цвет в css, а также как его можно изменить для шрифта, фона, кнопок и других элементов веб-страницы. Помимо этого, я охарактеризую бесплатные удобные сервисы с перечнем большинства существующих цветов, их кодов и названий, и бесплатную программу для определения конкретных оттенков на сайтах.
В добавок к этому в публикацию я включу описание инструментов и свойств для установки цветовой палитры и конечно же приведу программный код примеров. Ну а теперь давайте перейдем к основной части статьи!
Определение конкретного цвета в CSS
Так как css – это каскадные стилевые таблицы, которые при помощи предусмотренных команд, называемых свойствами, описывают дизайн веб-страниц, то понятное дело, что вся работа с установкой внешнего вида элементов лежит на них. Определение палитры также сюда входит.
Поэтому разработчиками было предусмотрено несколько способов указания цветовых характеристик объектов, среди которых распространенными считаются варианты описания:
- При помощи шестнадцатеричной системы;
- Форматом RGB или RGBA (в этом случае можно указать прозрачность);
- Прописав название цвета на латинице.
Для тех, кто не знает, в шестнадцатеричной системе используются цифры от 0 до 9, а после цифры от 10 до 15 заменяются на латинские буквы A- F соответственно. Таким образом, если вам нужно поменять число, к примеру, 26 с десятичной системы, т.е. с той, которой мы привыкли пользоваться, в шестнадцатеричную, то стоит число 26 поделить на 16, а результаты деления с каждого этапа, начиная справа и двигаясь влево, записать слитно.
Получается 26/16 = 1 и остаток 10. В итоге, выйдет 1А.
Каждый цвет задается шестью (предпочтительней) или тремя символами описанной системы. В первом случае два символа, а во втором один отвечают за определенный канал цветовой модели RGB (R – красный, G – зеленый и B – синий). При этом, чем меньше значения, тем темнее цвет. Следовательно, код #FF7F50 описывает коралловый оттенок, а #00008B – темно-синий.
Что касается записи rgb, то здесь вместо 16-ричного значения указывается значение в диапазоне [0-255] для каждого канала: красного, зеленого и синего.
Например, rgb (0, 0, 128) определит синий цвет.
Я также выше оговорился об rgba. Параметр «A» отвечает за альфа-канал, что задает прозрачность в интервале от нуля до единицы ([0-1]), где 0 – полностью прозрачный, а 1 – полностью видимый.
В этом случае для определения полупрозрачного синего цвета стоит прописать rgba (0, 0, 128, 0.5).
Что касается наименования цвета, то вместо последних описанных значений можно просто вставить «navy».
Ниже я прикрепил таблицу с полным описанием небольшой палитры.
| Цвет | Наименование | 16-ричный код | RGB |
| white | #ffffff or #fff | rgb (255, 255, 255) | |
| black | #000000 or #000 | rgb (0, 0, 0) | |
| Red | #ff0000 | rgb (255, 0, 0) | |
| Yellow | #ffff00 | rgb (255, 255, 0) | |
| Blue | #0000ff | rgb (0, 0, 255) | |
| Aqua | #00ffff | rgb (0, 255, 255) | |
| LawnGreen | #7CFC00 | rgb (124, 252, 0) | |
| Brown | #A52A2A | rgb (165, 42. 42) | |
| Orchid2 | #EE7AE9 | rgb (238, 122, 233) | |
| GoustWhite | #F8F8FF | rgb (248, 248, 255) | |
| Moccasin | #FFE4B5 | rgb (255, 228, 181) |
Понятное дело, это очень маленькая по объему таблица, но мне главное, чтоб вы поняли принцип описания каждого цвета и в последствии, после некоторой практики, смогли самостоятельно хотя бы приблизительно по значениям определять цветовую область принадлежности.
Если же вам необходима более полная палитра, то загляните на мой любимый сайт, перейдя по ссылке http://www.stm.dp.ua/web-design/color-html.php. Там можно найти картинку практически любого оттенка и все вышеперечисленные в таблице характеристики.
Дополнительные средства для определения цветов
Иногда возникают ситуации, когда просто необходимо узнать определенный оттенок на выбранном изображении. Для этого в наше время используют специальные программы, которые вытаскивают из цветового пикселя его характеристики. В интернете можно найти множество различных приложений.

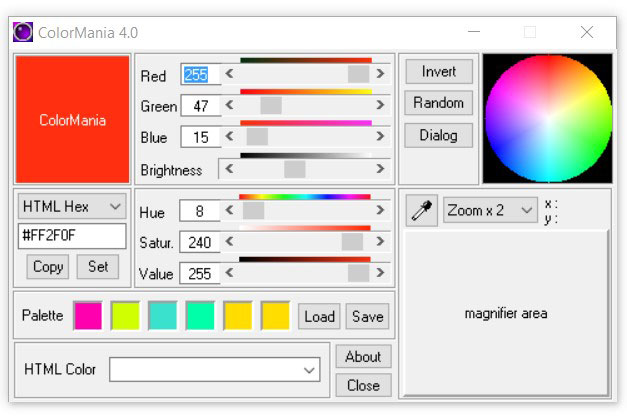
Однако, среди таких программных продуктов я хочу посоветовать вам ColorMania. Это удобный механизм для работы художников, дизайнеров и других специалистов в схожих областях. Программа поддерживает несколько цветовых моделей: RGB, HLS, CMYK и другие. При помощи пипетки и лупы можно вытащить из картинки точный образец цвета и определить его характеристики.
Примерчики! Наконец-то примерчики!
Ну а теперь пришло время разобрать, как же все-таки полученные знания можно применить на практике и для каких элементов страницы. В этой главе я презентую вам несколько практических решений для оформления текста, заднего фона сервиса, ссылок и кнопки. Начнем по порядку.
Изменение стандартного текста
В html-коде можно выделить некий фрагмент контента с помощью увеличения шрифта и изменением цвета символов. Для этого в описании стилей выбранного тега задают свойство color. На всякий случай напоминаю, чтобы поменять размер шрифта, толщину или его начертание, стоит использовать свойства класса font.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Контент</title>
<style>
h1 {
background-color: rgb(245,0,0);
color: white;
padding: 13px;
text-align: center;
}
h3{
color: #301000;
}
.attention{
font-family: cursive;
margin-left: 14%;
width: 72%;
text-align: justify;
}
.footer{
background-color: rgb(245,0,0);
height: 7px;
}
</style>
</head>
<body>
<div class="attention">
<h1>Внимание! Внимание!</h1>
<h3>Сегодня во Дворце Студентов, который расположен по адресу: ул. ****, 19, в 17:00 будет проведено голосование за принятие новых реформ в Университете ****! Голосовать за или против могут только студенты данного университета. При себе иметь студенческий билет.</h3>
<div class="footer"></div>
</div>
</body>
</html> |
Оживим веб-страницу
Владельцы сайтов очень редко решают оставить фон своего сервиса белым. Для привлекательности в дизайне всегда предусмотрено фоновое изображение или однотонная заливка. Этого можно достичь, использовав свойство background, background- color или для картинок background- image.
Я решил добавить красок в предыдущий пример и прописал дополнительные стилевые правила:
body{
background: rgba (245, 222, 179, 0.25);
}
В класс attention я также добавил еще одно свойство:
.attention{
background: #FFF;
…
}
Еще одно нововведение
Чтобы пользователи смогли ознакомиться с «новыми реформами» я решил внедрить ссылку, выделенную другим цветом и тенью. Для этого основной текст измените на:
<h3>Сегодня во Дворце Студентов, который расположен по адресу: ул. ****, 19, в 17:00 будет проведено голосование за принятие <a href="#">новых реформ</a> в Университете ****! Голосовать за или против могут только студенты данного университета. При себе иметь студенческий билет.</h3>
А в css добавьте:
1 2 3 4 5 6 7 8 9 | a{
color: Firebrick;
font-size: 1.2em;
text-shadow: 3px 1px 1px #000, 4px 2px 1px #000;
}
a:hover{
color: red;
font-size: 1.23em;
} |
Такой элемент сразу бросается в глаза, будто наведен маркером.
Переместите на ссылку курсор мышки и проанализируйте изменения текста при наведении.
И последний штрих!
Ну вот мы и дошли к обещанной кнопке. Мой button будет использоваться для совершения репостов. В html-документе перед блоком «footer» добавьте код:
<button class="btn">Сделать репост!</button>
А в стилях:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .btn {
background-color: #301000;
padding: 17px;
cursor: pointer;
font-weight: 800;
color: white;
font-family: cursive;
border: none;
text-align: center;
font-size: 18px;
margin-left: 41%;
margin-bottom: 16px;
border-radius: 9px;
box-shadow: 0 9px 1px #000;
} |
Вот теперь мы подошли к логическому завершению публикации. Буду рад, если вы вступите в подписчики блога и расскажете о нем своим друзьям. До новых встреч. Пока-пока!
С уважением, Роман Чуешов


















Как вот для меня это сложно пока — css , хотя если начинаю вчитываться — многое становится понятно. Но, видимо, нужно сразу же искать практическое применение этим знаниям, тогда будет более результативно.
Практика, основа постижения всех наук. Без практики, на голой теории, далеко не уедешь.