Доброго времени суток, любители веб-разработки и желающие изучить Bootstrap. Из прошлых публикаций вы усвоили, что такое макеты сайта и Bootstrap Grid System, а также как ими пользоваться. Сегодня же нашей главной целью будет Bootstrap верстка.
Я подробно расскажу вам о преимуществах и недостатках использования названного механизма, опишу варианты принципов работы с фреймворком, перечислю базовые инструменты, а также приведу конкретный пример программного кода. Ну что ж, давайте приступим к обучению!
Взвесим за и против
Я уже несколько раз описывал положительные и отрицательные стороны как самого фреймворка, так и отдельных его элементов. Сейчас же взвесим все за и против по поводу адаптивной (а точнее отзывчивой) верстки на Bootstrap-е. Начнем с преимуществ:
- Время – деньги! Использование фреймворка значительно сокращает время написания сайта. Все потому что вы выбираете готовый шаблон, наиболее подходящий под ваши нужны и внедряете его в проект. Поэтому получение конечного продукта происходит быстрее, чем при самостоятельном написании всего кода с нуля. К тому же Бутстрап уже внедрен во многие движки, как, например, WordPress;
- Сколько мелких деталей! Да. Действительно, при разработке сайта нужно учитывать множество подводных камней, мелких деталей и особенностей браузеров. К ним относятся реализация кроссбраузерности, адаптивности, некие особенности расположения объектов, знания о поддержке тех или иных элементов и так далее. Bootstrap все это решает за вас, так как в разработанных классах уже прописан необходимый код;
- А как же реализация отдельных инструментов? Не всегда нужно использовать готовые макеты для страниц веб-сервисов. Иногда возникают ситуации, когда вам просто необходимо вставить, например, форму регистрации, симпатичное меню, слайдер типа «Карусель» или другие объекты. В таком случае Bootstrap опять спешит на помощь;
- Нет IT-докторам! У всех уже давно устоялось клише, что почерк врача неразборчив и не читабелен. Но такое может быть не только у представителя названной профессии. Код девелопера может быть таким же непонятным. А вот при использовании фреймфорка работать с программным текстом смогут и другие разработчики.
Но не бывает дня без ночи. Так что вслед за преимуществами стоит перечислить и недостатки:
- Откуда столько кода? Одна из главных проблем – это лишний код. При подключении каких-либо классов вместе с вашей реализацией тянется еще много дополнительных программных операций, свойств и т.д., которые могут даже не использоваться во всем проекте;
- Клоны, клоны… Несмотря на все разнообразие существующих шаблонов в интернете, написанных с помощью изучаемого фреймворка, если приглядеться, то видно, что все они между собой слегка похожи. Поэтому как бы вы не изменяли внешний вид сайта, он все равно будет «пахнуть» Бутстрапом;
- Что с этим дизайном не так? Конечно очень удобно использовать готовый шаблон. Но только не тогда, когда ваш веб-ресурс имеет особенный дизайн. Подгонять макеты фреймворка под новый стиль оформления достаточно сложно. Иногда намного проще сверстать все собственноручно.
Принципы работы с Bootstrap
На сегодняшний день можно работать с фреймворком несколькими способами: при помощи встроенных средств Бутстрапа без использования LESS и с использованием LESS. Первый вариант подходит для новичков, второй же рассчитан на продвинутых IT-джидаев. Начну с простого способа.
На самом деле если вы проходили мои предыдущие уроки, то уже пользовались данным подходом. Он подразумевает под собой скачивание и подключение фреймворка (можно и через CDN) к вашему проекту.

После необходимые стилевые правила вы вбиваете в своем файле css, к которому подключен Bootstrap. Таким образом идет переопределение нужных параметров. Точно также можно поступить и с написанием стилей через тег <style>.
Тут есть один негативный момент: если вам нужно изменить множество стилевых правил, то поиск необходимых свойств займет достаточно много времени. Эту проблему в некотором смысле решает специальный инструмент Costomize.
С его помощью можно изменить базовые настройки на нужные вам значения и скомпилировать их. Однако, чтобы провести повторные изменения, параметры придется перебивать заново.
Перейдем ко второму варианту работы с описываемым инструментом. Он основан на том, что все переменные фреймворка хранятся в специальных файлах с расширением .less. Продвинутый разработчик скачивает данные файлы, изменяет параметры вручную (или компилирует их в css-код) и меняет и после работает уже с измененным css-файлом.
Но так как мои обучающие статьи рассчитаны на новичков, то ниже прикрепленный пример мы будем рассматривать на первом подходе.
Реализация контрольного примера
Вот мы и подошли с вами к самому интересному. В этой главе я расскажу, как сверстать по готовому шаблону Bootstrap достойный сайт. В качестве примера я создал веб-сайт для строительной компании. В коде предусмотрена отзывчивая верстка по концепции мобильные устройства первые (mobile- first).
На главной странице будет располагаться навигационная панель (navbar), гамбургер меню (navbar-toggle), слайдер типа «Карусель» (carousel slide) и текстовые поля, оформленные в класс well.
Обратите внимание, что вся страница сайта написана при помощи плавающих сеток. Однако текстовые поля и информация про текущий проект – статической сеткой. Перейдем к коду.

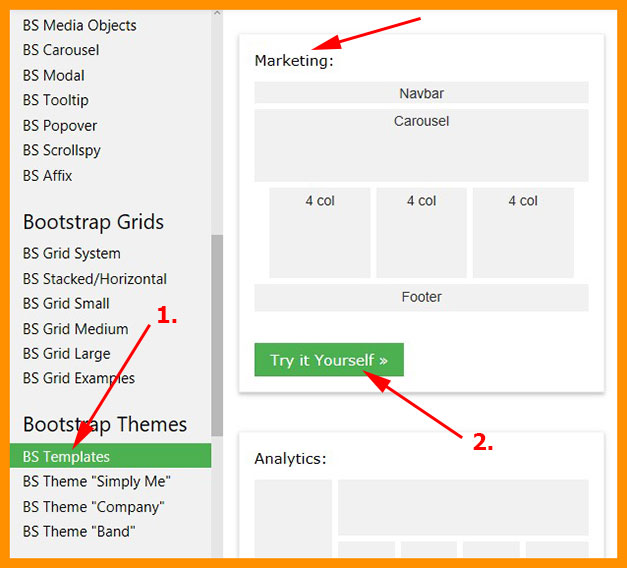
Для начала откройте ссылку. Вот здесь расположены всевозможные шаблоны. Я выбрал «Marketing». Нажмите на кнопку «Try it Yourself». Вам откроется диалоговое окно, которое можно сравнить с 2-хколоночной таблицей.
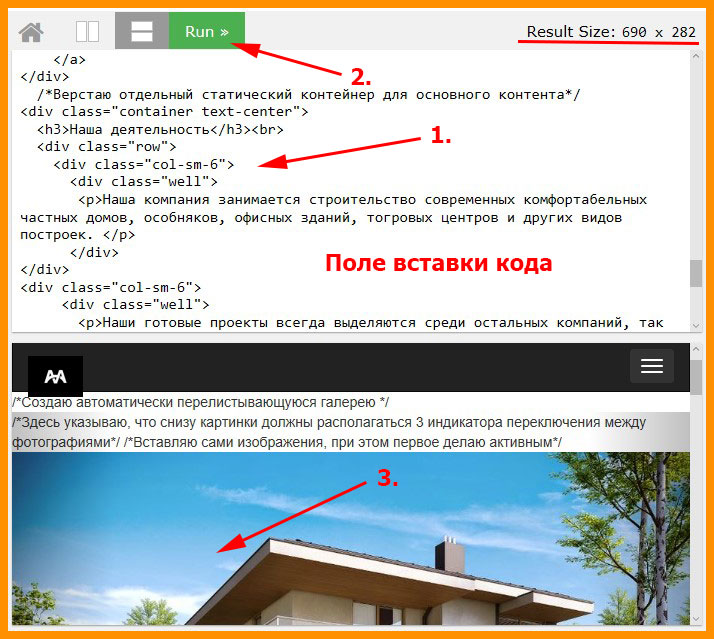
В первую колонку вставьте прикрепленный ниже код, нажмите на «Run» и во второй колонке увидите результат работы программы.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 | <!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
.logo {
width:55px;
}
.navbar {
margin-bottom: 0;
border-radius: 0;
}
footer {
background-color: #f2f2f2;
padding: 25px;
}
.carousel-inner img {
min-height:200px;
width: 100%;
margin: auto;
}
@media (max-width: 600px) {
.carousel-caption {
display: none;
}
}
</style>
</head>
<body>
/*Создаю навигационную панель, которая при небольшом размере экрана будет отображать гамбургер меню (кнопку с тремя полосками) */
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#myNavbar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#"></a>
</div>
<div class="collapse navbar-collapse" id="myNavbar">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Главная</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Проекты</a></li>
<li><a href="#">Материалы</a></li>
<li><a href="#">Контакты</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#"><span class="glyphicon glyphicon-user"></span> Sign Up</a></li>
<li><a href="#"><span class="glyphicon glyphicon-log-in"></span> Войти</a></li>
</ul>
</div>
</div>
</nav>
/*Создаю автоматически перелистывающуюся галерею */
<div id="myCarousel" class="carousel slide" data-ride="carousel">
/*Здесь указываю, что снизу картинки должны располагаться 3 индикатора переключения между фотографиями*/
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
/*Вставляю сами изображения, при этом первое делаю активным*/
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="http://2.bp.blogspot.com/-Y9U4ylTO7dI/VRk5-p6nAPI/AAAAAAAAAUY/W_s7vruvq0g/s1600/Capture_%D1%801.JPG" alt="New House1">
<div class="carousel-caption">
<h3>Уютный двухэтажный дом на 8 комнат</h3>
</div>
</div>
<div class="item">
<div class="carousel-caption">
<h3>Современный комфортабельный дом на 4 комнаты</h3>
</div>
</div>
<div class="item">
<img src="http://www.divandi.ru/public/images/db/designs/main_image640/2/0/7/2.jpg" alt="New House3">
<div class="carousel-caption">
<h3>Просторный дом под старинный стиль на 7 комнат</h3>
</div>
</div>
</div>
/*Создаю переключение кадров влево и вправо по кнопкам слева и справа на изображении*/
<a class="left carousel-control" href="#myCarousel" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#myCarousel" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
/*Верстаю отдельный статический контейнер для основного контента*/
<div class="container text-center">
<h3>Наша деятельность</h3><br>
<div class="row">
<div class="col-sm-6">
<div class="well">
<p>Наша компания занимается строительство современных комфортабельных частных домов, особняков, офисных зданий, тогровых центров и других видов построек. </p>
</div>
</div>
<div class="col-sm-6">
<div class="well">
<p>Наши готовые проекты всегда выделяются среди остальных компаний, так как мы создаем уникальные, продуманные здания, которые обеспечат своих жильцов и посетителе максимальным комфортом. </p>
</div>
</div>
</div>
<h3>Новые проекты</h3><br>
<div class="row">
<div class="col-sm-12">
<img src="http://media.lpgenerator.ru/images/192534/samivelicam1v3.jpg" class="img-responsive" style="width:100%" alt="Image">
<p>На сегодняшний день мы занимаемся строительством офисного высотного здания.</p>
</div>
</div><br>
/*Создаю плавающий футер страницы*/
<footer class="container-fluid text-center">
<p>Все авторские права защиены.</p>
</footer>
</body>
</html> |
Не поленитесь и хорошенько разберите программный код.
Я думаю после этой статьи вы с легкостью сможете верстать свои веб-страницы и ресурсы. А я на этой ноте прощаюсь с вами. Не забывайте вступать в ряды моих подписчиков вместе с вашими друзьями. До скорых встреч. Пока-пока!
С уважением, Роман Чуешов